サイドバーの変更

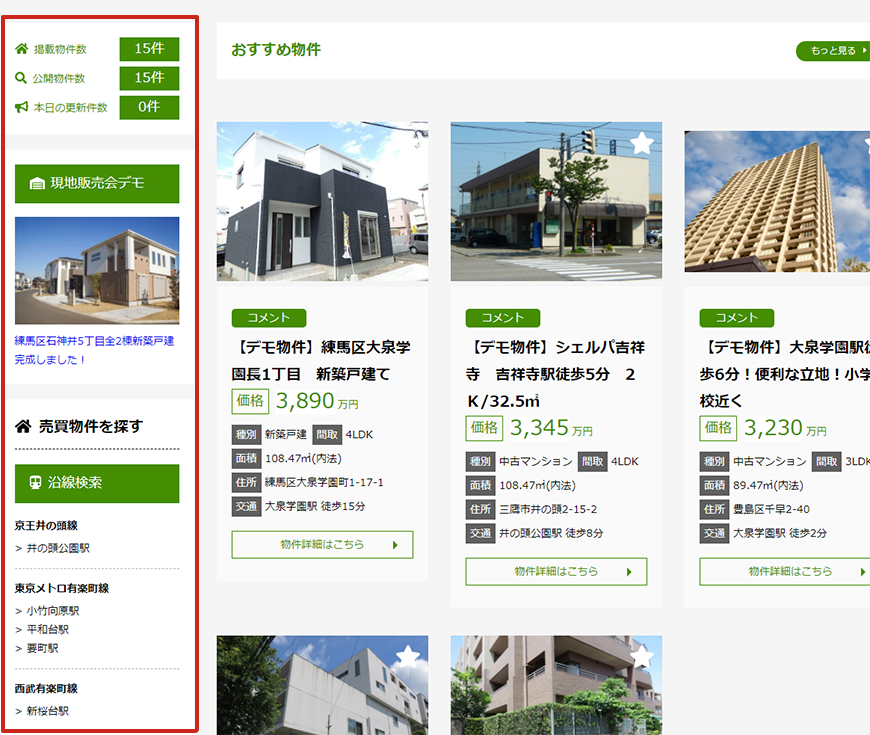
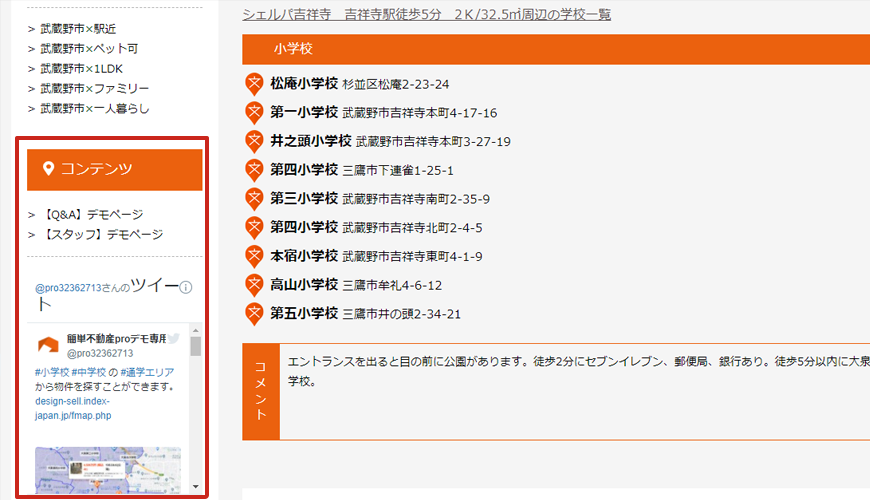
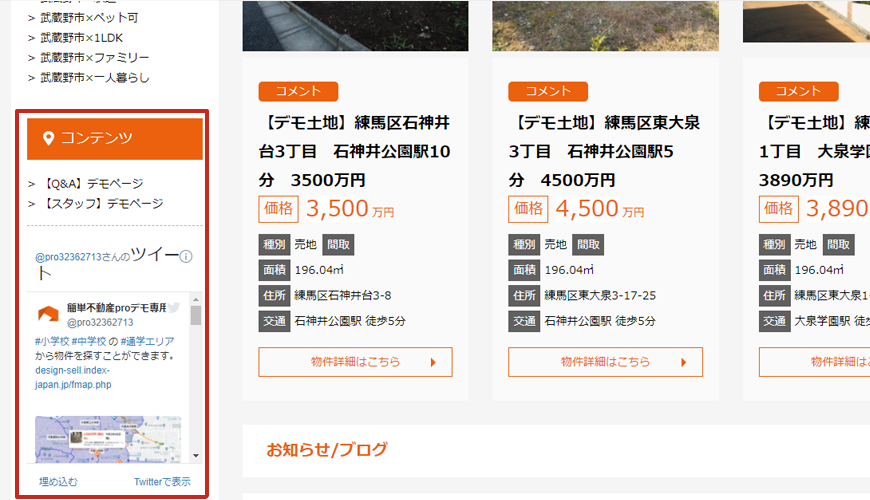
トップページのサイドバーは以下の部分です。
この部分の修正・変更を行います。

管理画面を表示します。
ID・パスワードでログインします。

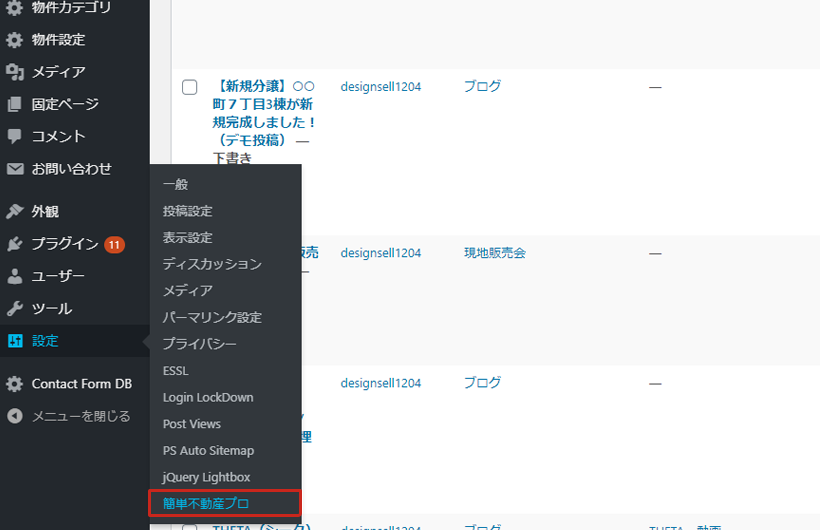
管理画面のメニューから「設定 > 不動産プロ」を選びます。

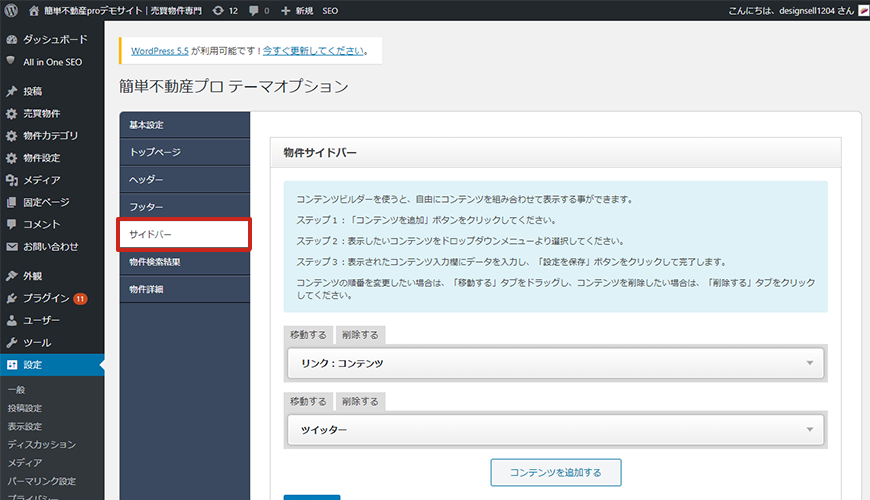
「簡単不動産プロ テーマオプション」の表示で「サイドバー」を選びます。
サイドバー設定画面が開きます。

「物件サイドバー」は物件検索をしたときに表示されるサイドバー、

「その他サイドバー」はそれ以外のページのサイドバーです。
これらのサイドバーに表示される項目をそれぞれ変更できます。
物件サイドバーの変更見出し3

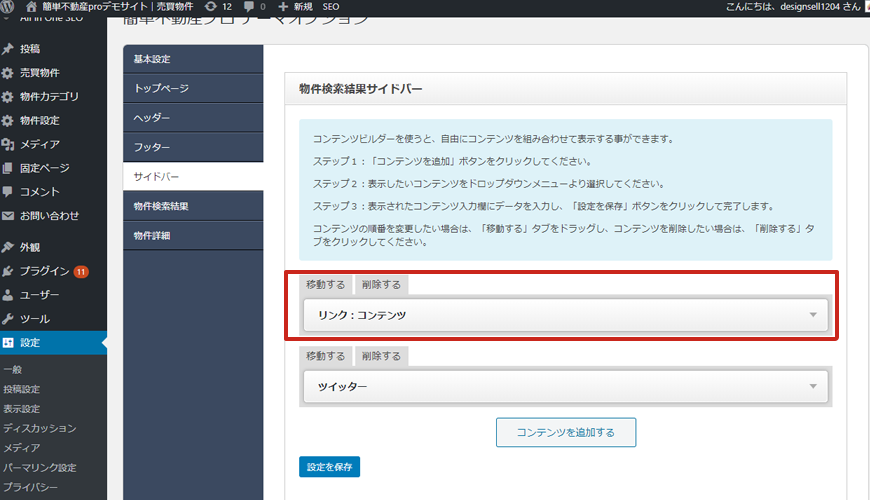
「物件サイドバー」のリンクを修正してみます。
「リンク」ではサイドバーに表示するリンクテキストや、URLを変更できます。
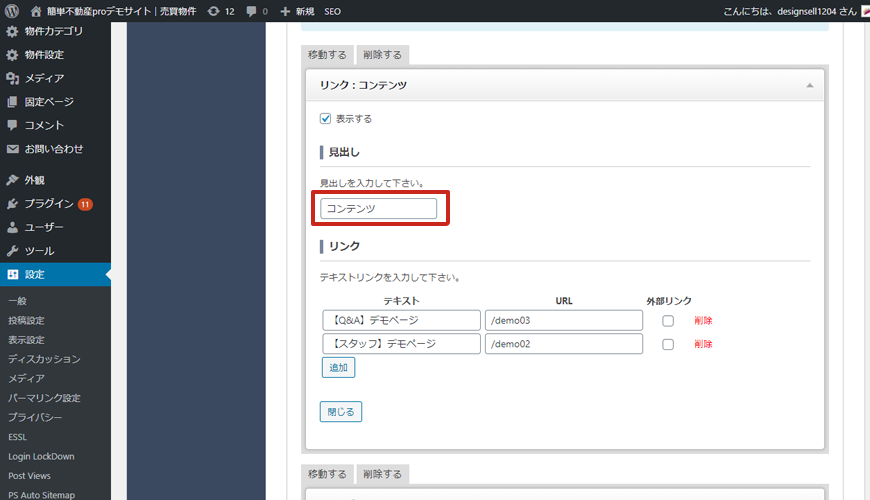
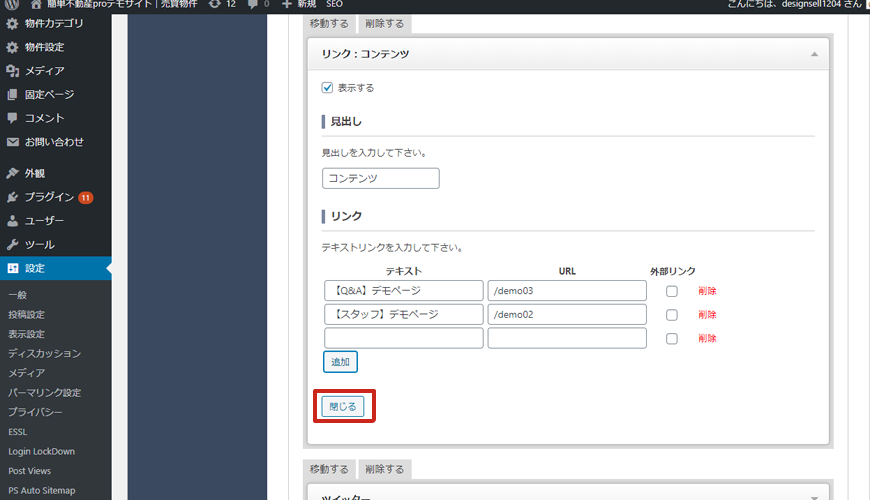
「リンク」の部分をクリックすると詳細が開きます。

見出しを変更します。見出しを入力します。

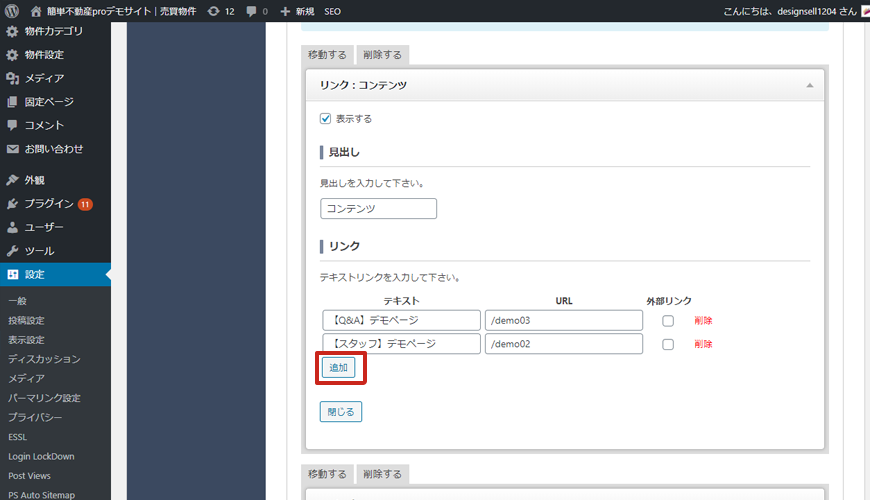
「リンク」にリンクを追加してみます。
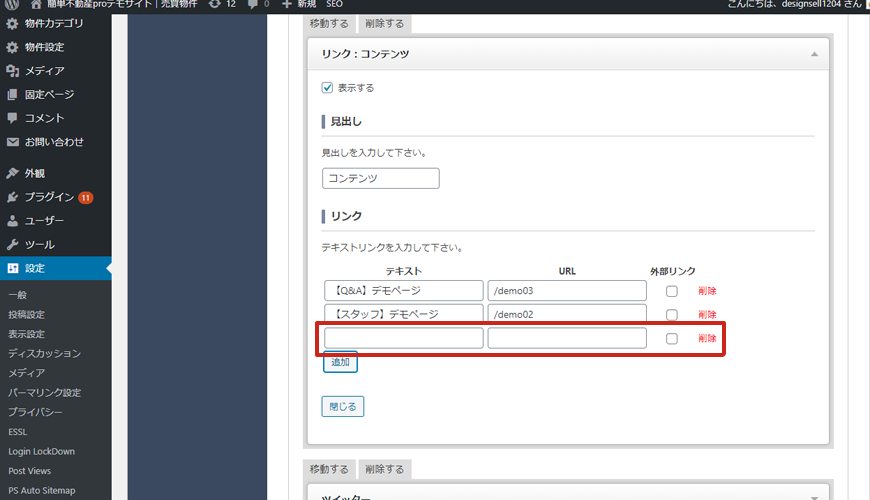
「追加」をクリックします。

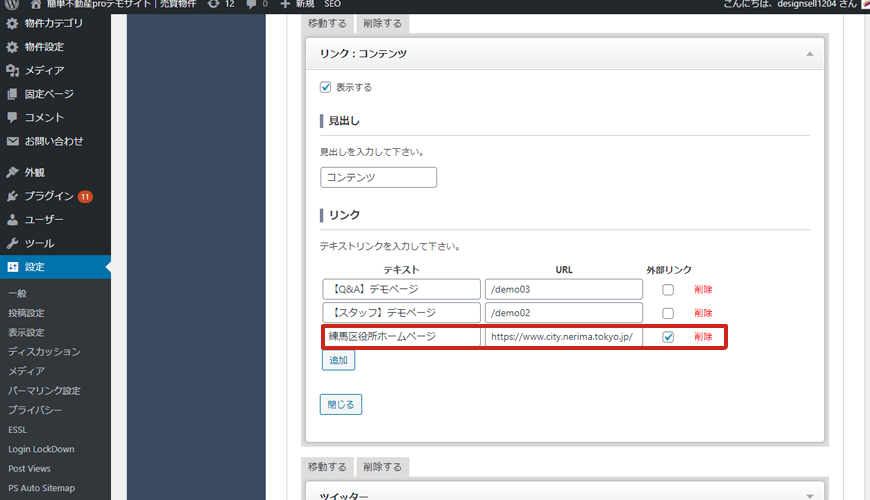
ここにリンクとして追加したいテキストと、URLを入力します。

外部リンクにチェックを入れると、別ウインドウでリンクが開きます。
不要なリンクは「削除」をクリックして削除します。

「閉じる」をクリックして画面を閉じ

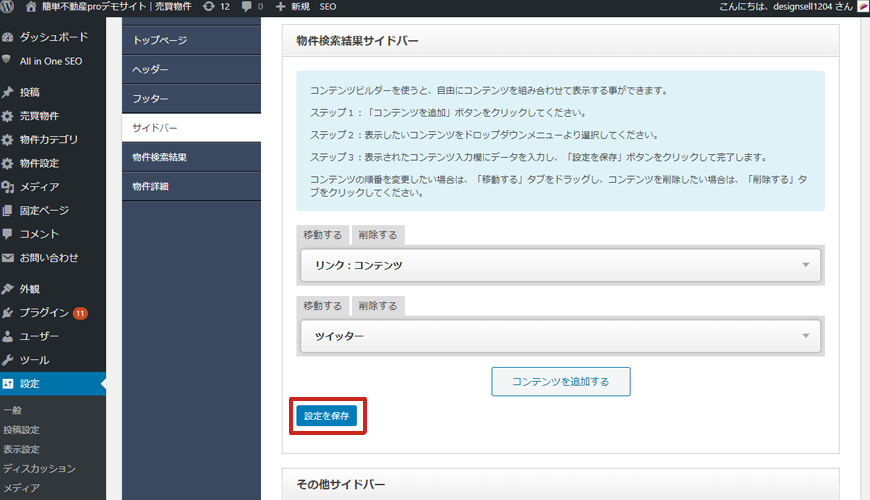
「保存」をします。

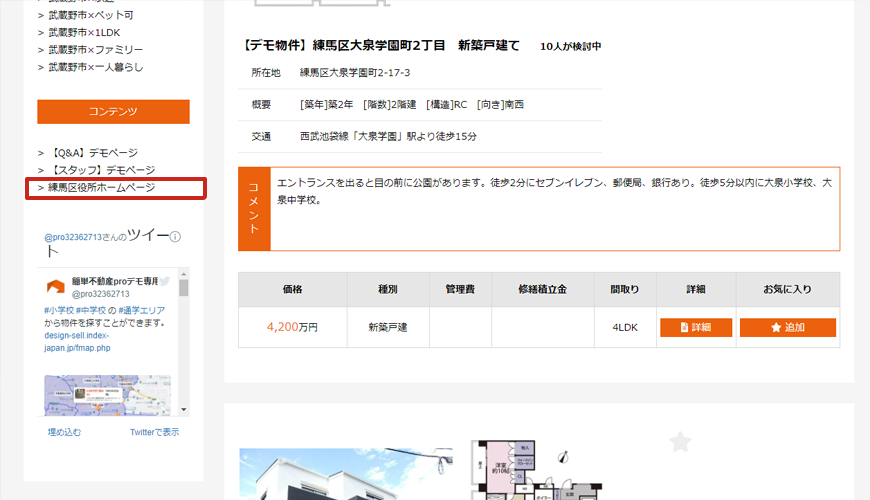
物件検索画面のサイドバーの表示が変更されました。
コンテンツの追加

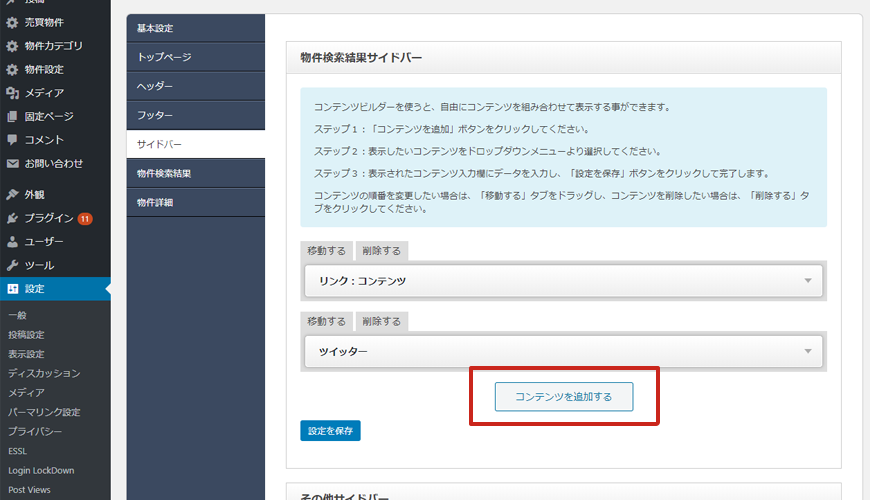
サイドバーでは新しい項目も追加できます。「コンテンツを追加する」をクリックします。

「コンテンツを選択して下さい」をクリックすると、作成できるコンテンツが表示されるので、選択します。
ここでは「バナー」を選択してみましょう。

バナーコンテンツの項目が追加されました。
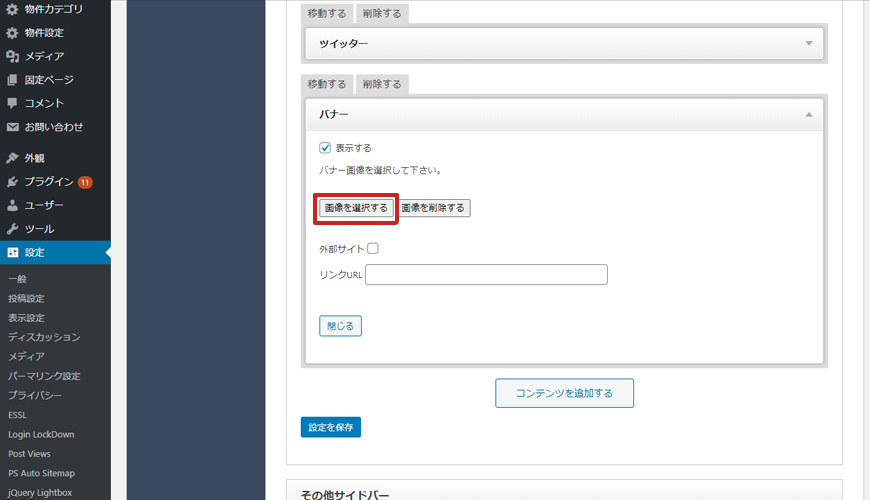
「バナー」をクリックして詳細を開きます。

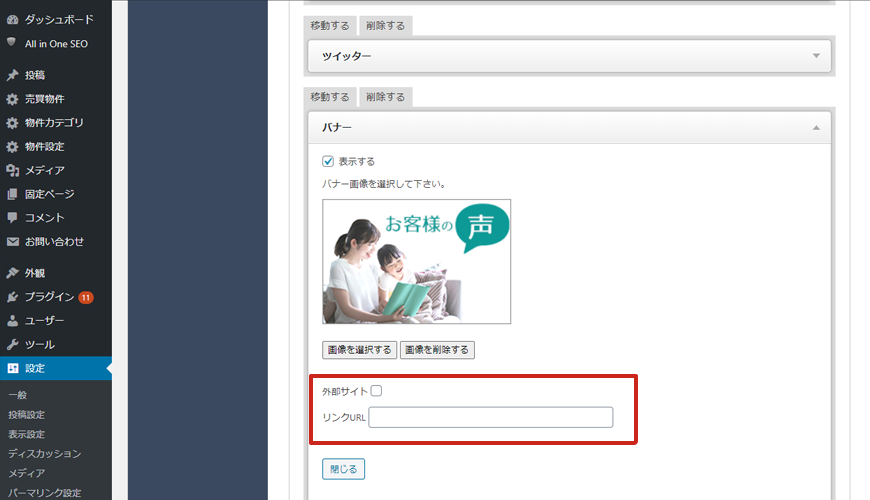
バナー設定画面が表示されますので、「画像を選択する」をクリックします。

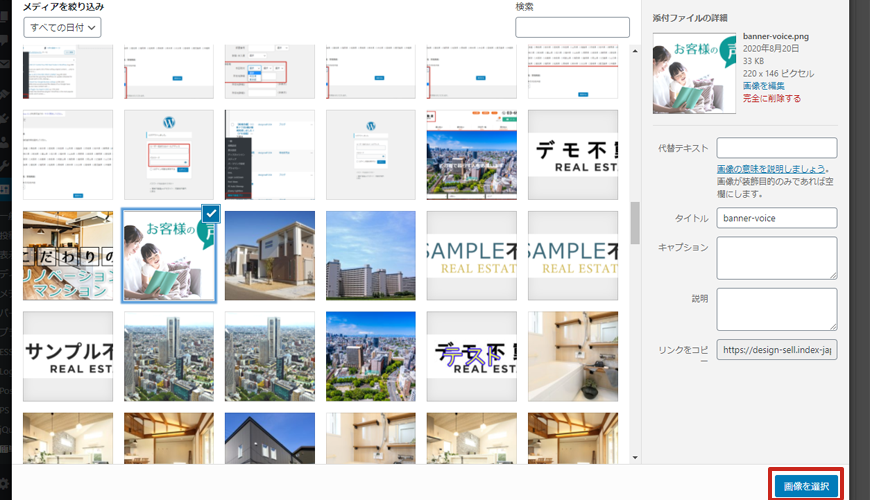
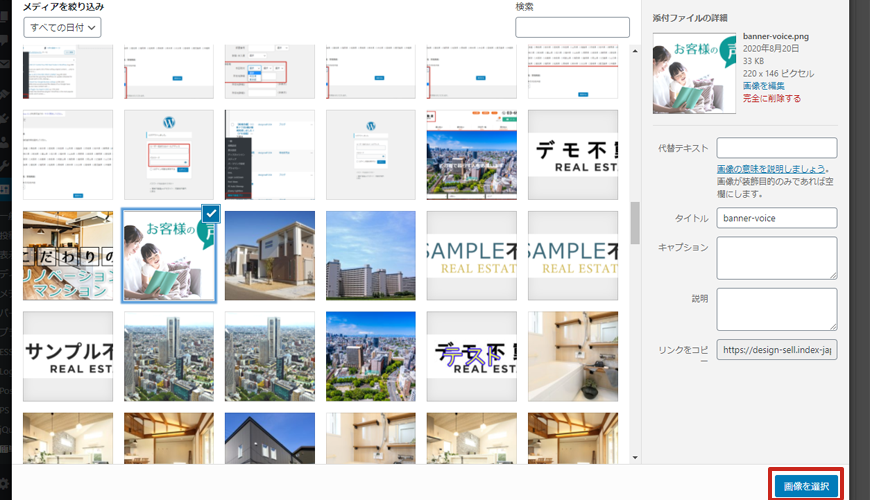
画像の選択画面になります。表示したいバナーを選択します。

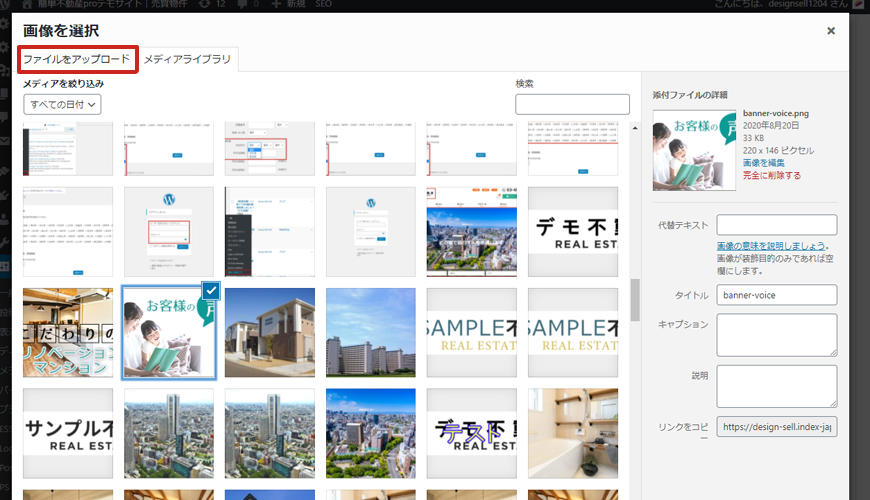
この中にない場合はアップロードします。
ファイルをアップロードタブを表示します。

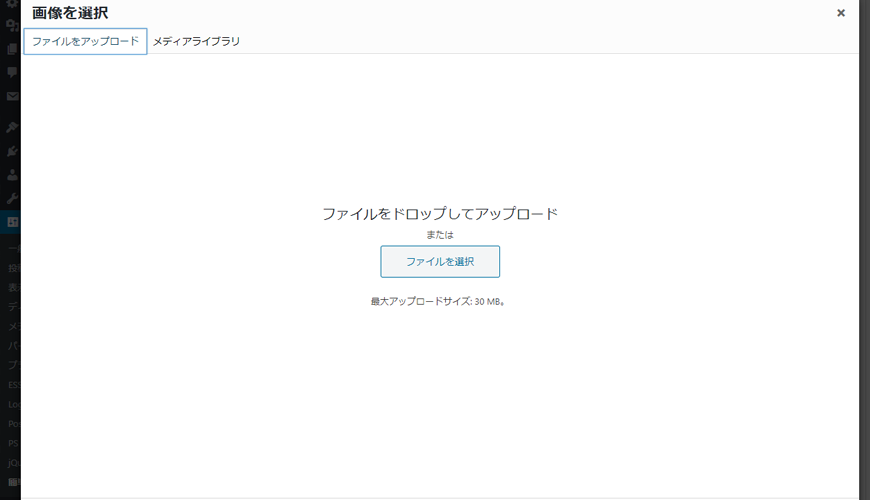
ここに画像をドロップ&ドロップするか、「ファイルを選択」から画像をファイルを選択し、アップロードします。

画像を選択し「画像を選択」をクリックします。

バナー画像が設定されます。

このバナーからリンクするURLをリンクURLに入れましょう。
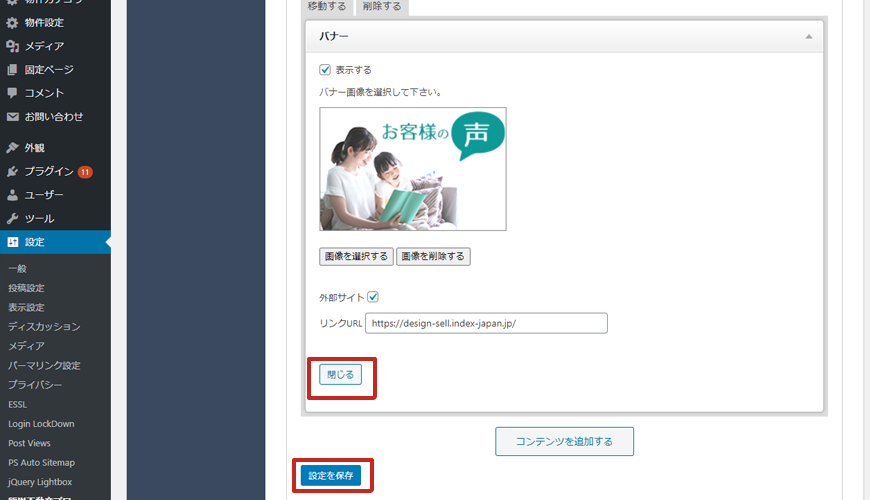
外部サイトの場合は、外部サイトにチェックを入れて別ウィンドウで開くようにします。

「閉じる」をクリックし、「設定を保存」で保存します。

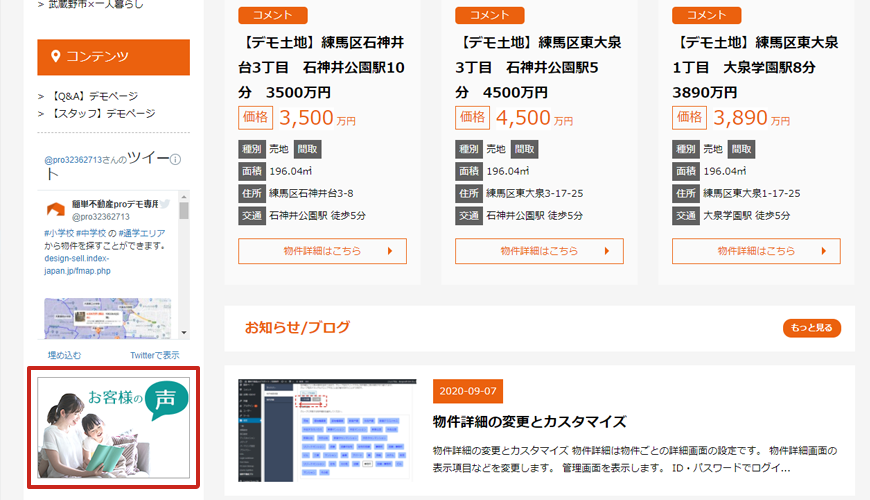
このようにバナー画像が表示されました。
同じように、コンテンツを追加したり、内容を変更することがします。
追加できるコンテンツは「バナー」のほかに「リンク」、「ツイッター」、「HTML」が追加できます。

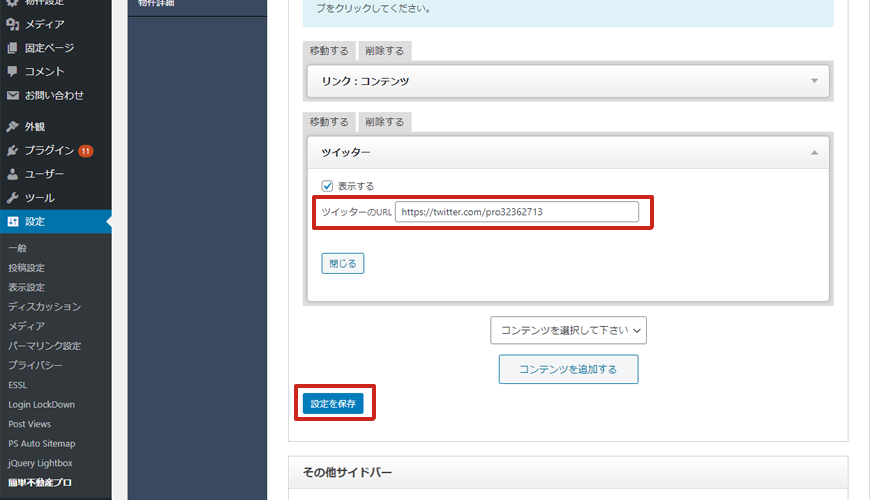
Twitterの場合はTwitterのURLを入れ、「設定を保存」をクリックします。

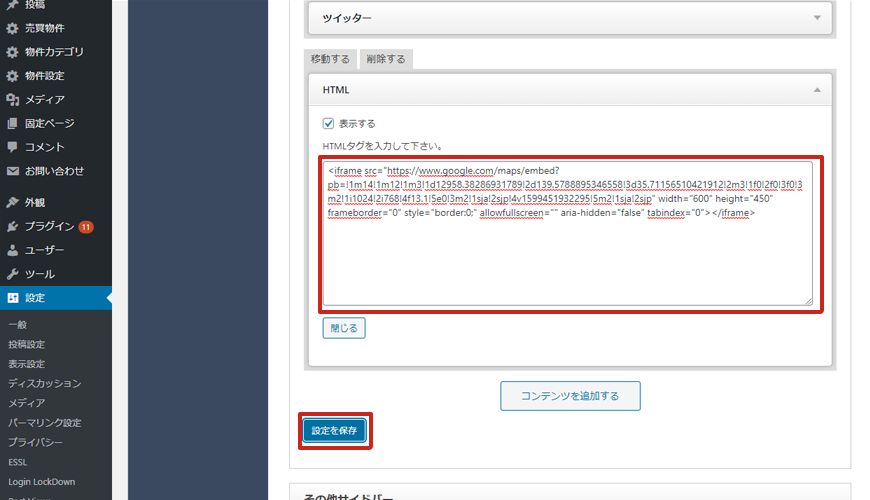
HTMLの場合は、HTMLタグをそのまま入力します。
コンテンツの削除
既に作成されているコンテンツが不要な場合は削除することが可能です。

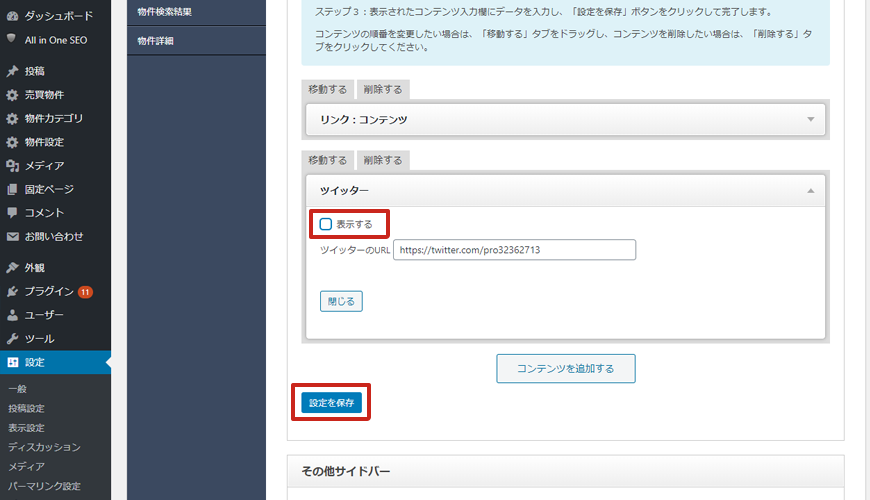
一時的に非表示にしたい場合は、詳細の「表示する」のチェックを外し、「設定を保存」をクリックします。
コンテンツは維持しながら、ホームページ上は非表示にすることができます。

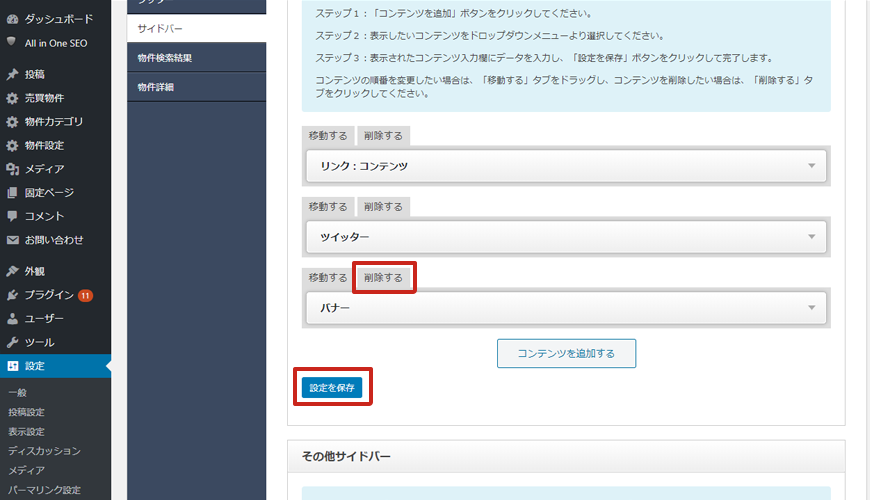
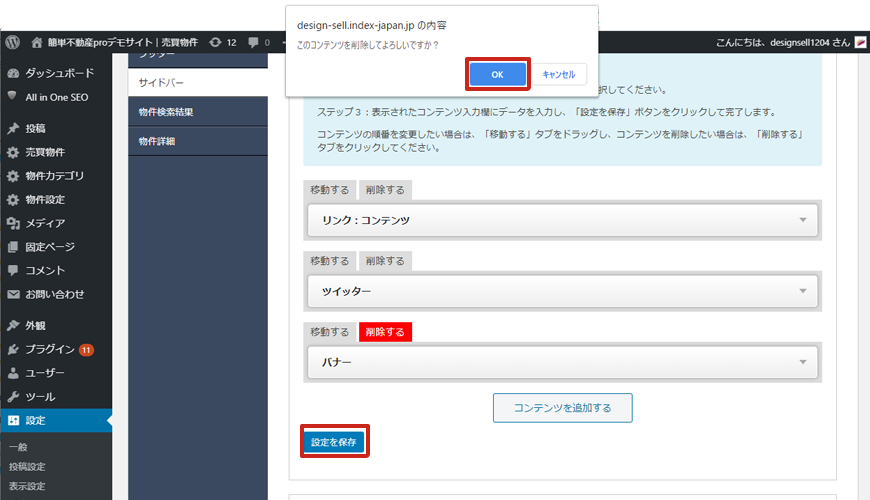
コンテンツ自体を削除する場合は、見出しの「削除する」をクリックします。

削除について質問されますので、「OK」を選択し、「設定を保存」します。
コンテンツ自体が削除されます。
サイドバーを活用して、見やすく移動しやすいサイトにしましょう。

 お気に入り
お気に入り