初期設定で、Google Maps Platform APIキーを設定します。
ここではGoogle Maps Platform APIキーの取得方法をご紹介します。
Google Maps Platform APIキー取得から設定までの全体流れは以下のようになります。
1.Googleアカウントの作成
↓
2.Google Maps Platformにてプロジェクトの作成
↓
3.APIキーの有効化
↓
4.APIキーの作成
↓
5.支払い情報の登録(クレジットカード)
↓
6.APIキーの指定
Googleアカウントの作成
まず、Googleアカウントを持っていない方はGoogleアカウントを作成します。
Googleアカウントの作成についてはGoogleアカウントのヘルプをご覧ください。
・Googleアカウント作成
https://support.google.com/accounts/answer/27441?hl=ja
Googleアカウントを作成済みの方は次のステップに進んでください。
Google Maps Platformにてプロジェクトの作成

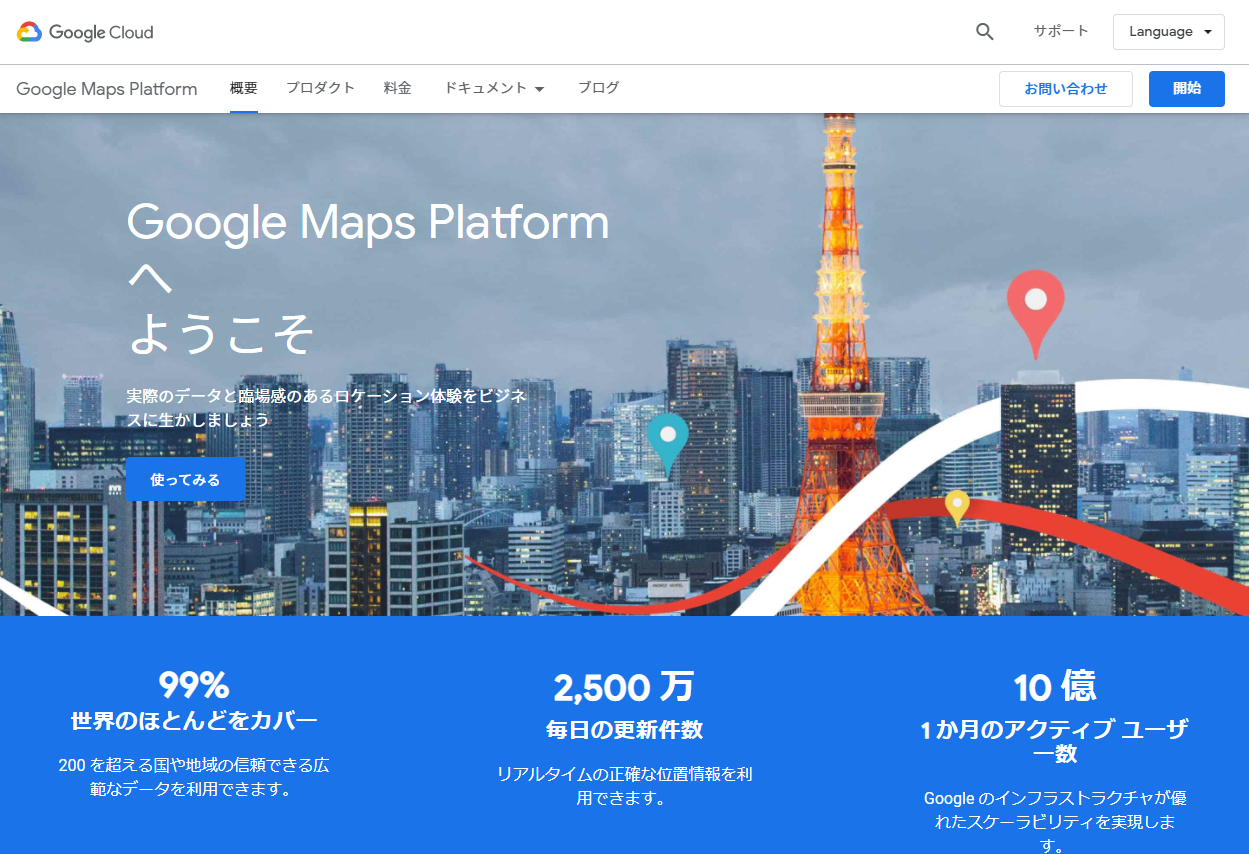
「Google Maps Platform」にアクセスします。「開始」をクリックします。
「Google Cloud Platform」のダッシュボード画面となります。
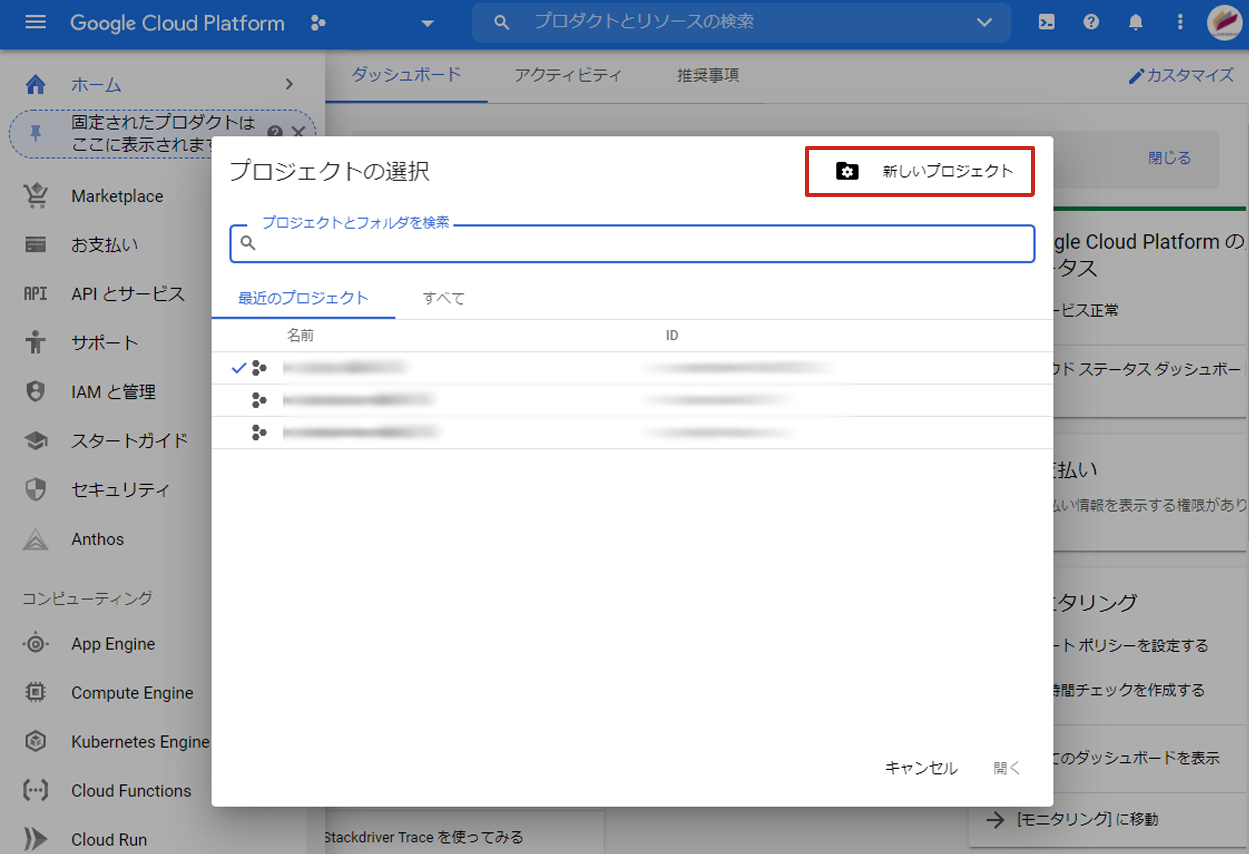
上部メニューから「プロジェクトの選択」をクリックします。

「プロジェクトの選択」画面で「新しいプロジェクト」をクリックします。

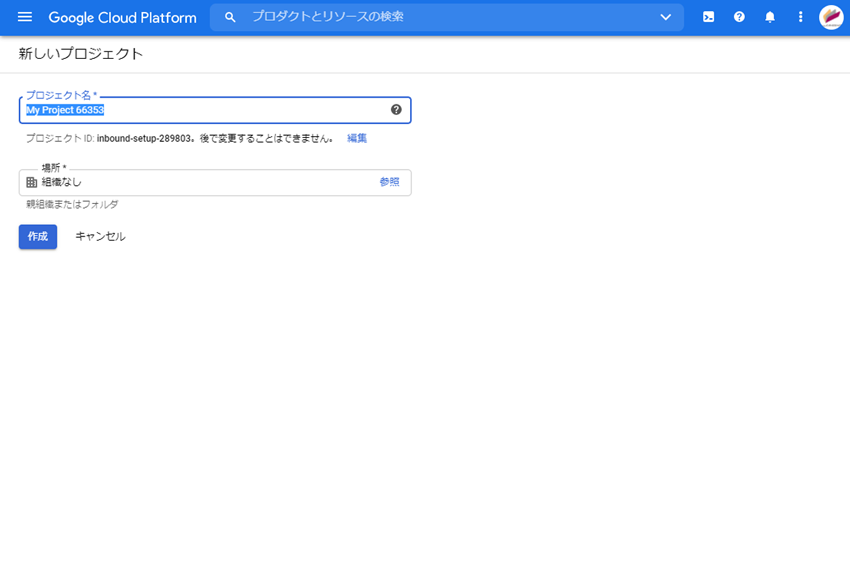
プロジェクト名を入力します。
ここには分かりやすい名称を入力します。「作成」をクリックします。
APIの有効化
Google APIコンソールのダッシュボード画面で、プロジェクト選択部分に、
先ほどのプロジェクト名が表示されていることを確認します。

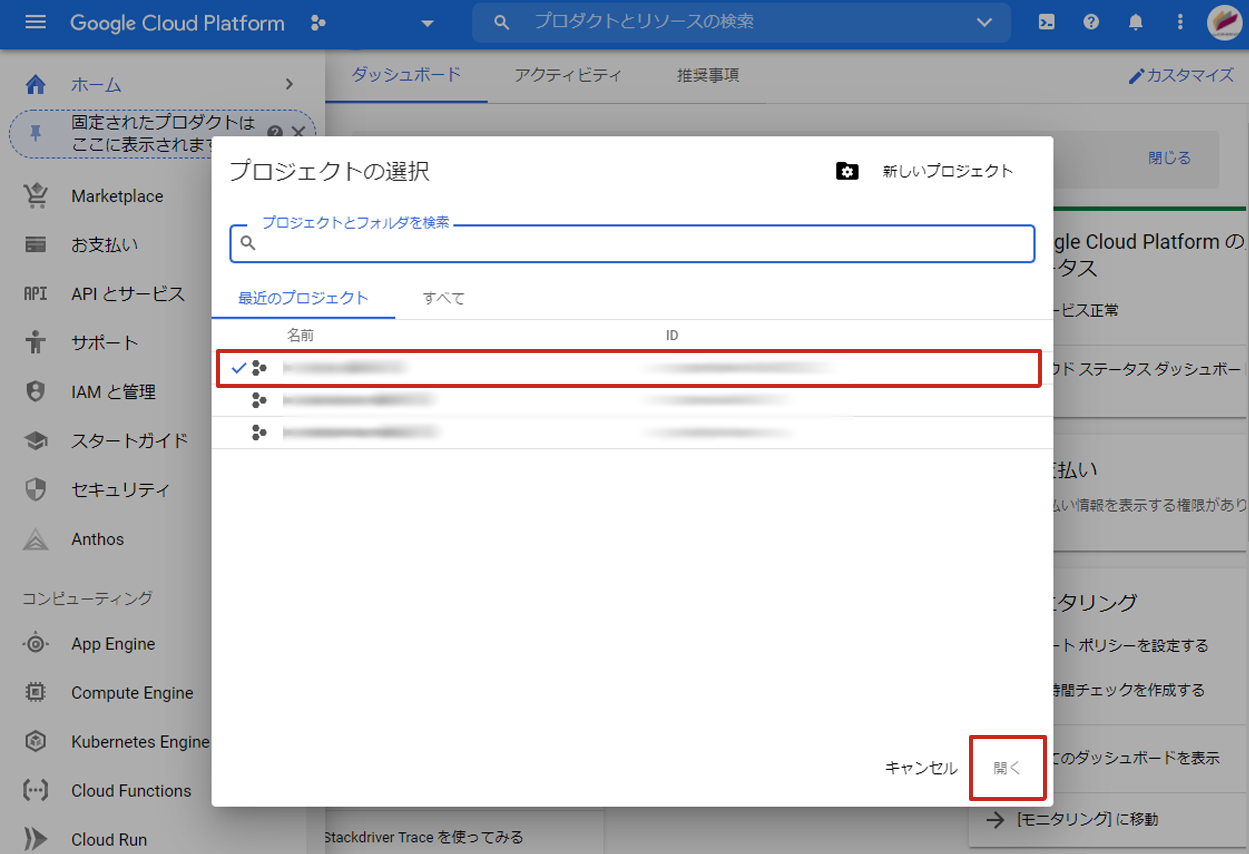
表示されていない場合は「プロジェクトの選択」をクリックし、先ほど作成したプロジェクト名を選択し、「開く」をクリックします。

サイドメニューの「APIとサービス>ダッシュボード」を選択します。
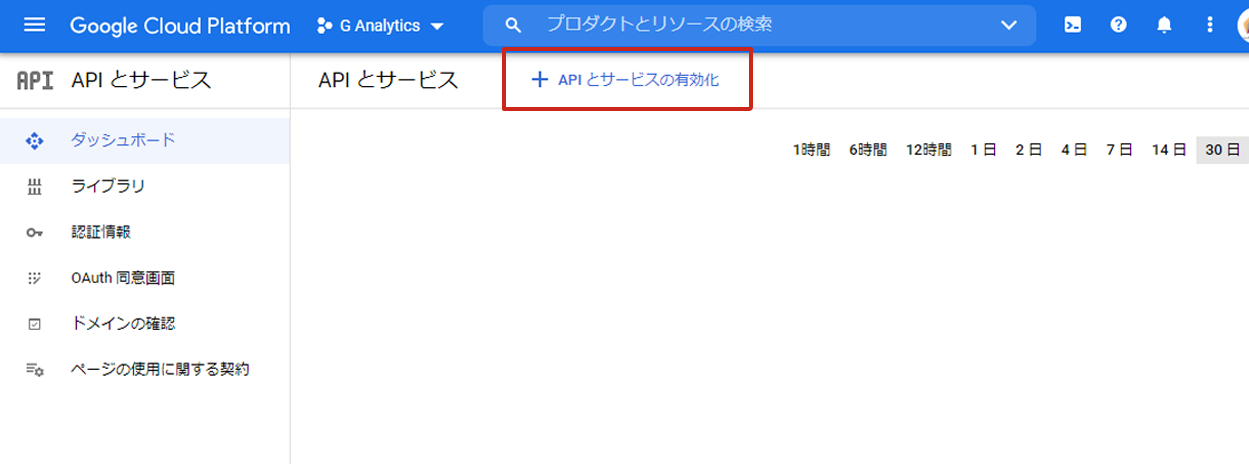
上部に表示されている「APIとサービスの有効化」をクリックします。APIライブラリが開きます。

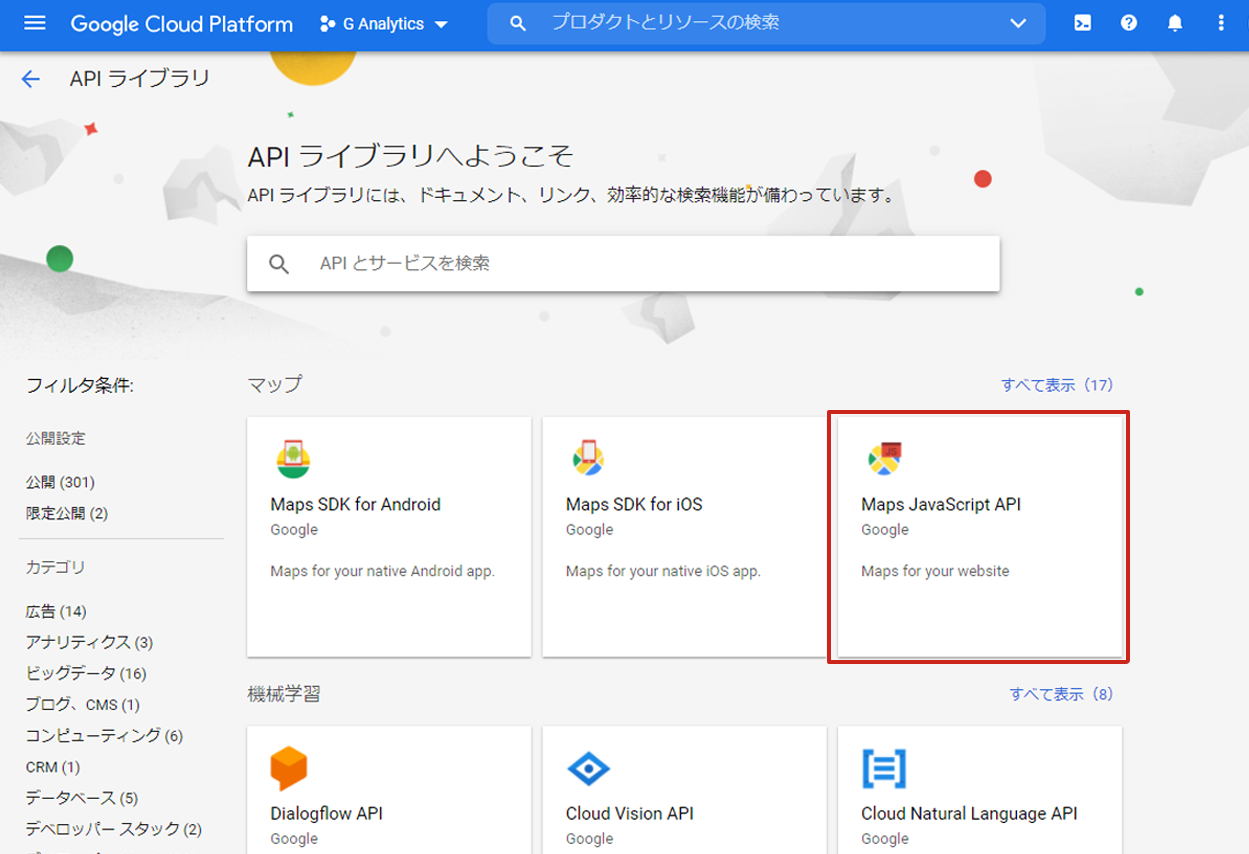
ライブラリから「Maps Javascript API」を選択し、クリックします。
表示されていない場合は検索から「Maps Javascript API」を検索して表示します。

「Maps Javascript API」の設定画面になるので、「有効にする」をクリックします。
「Google Cloud Platform」のダッシュボードに移動します。

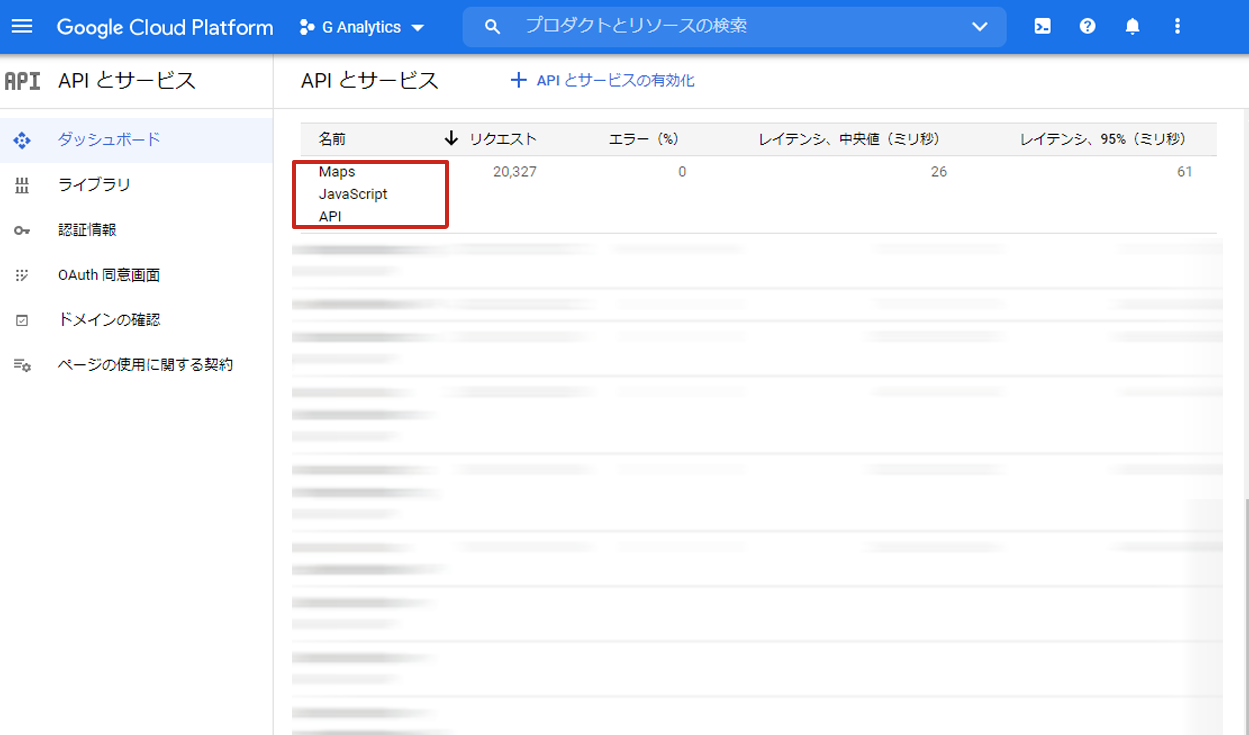
サイドメニューの「APIとサービス」ををクリックすると使用中のAPIが表示されます。ここに先ほどの「Maps Javascript API」が表示されているのを確認します。
APIキーの作成・取得

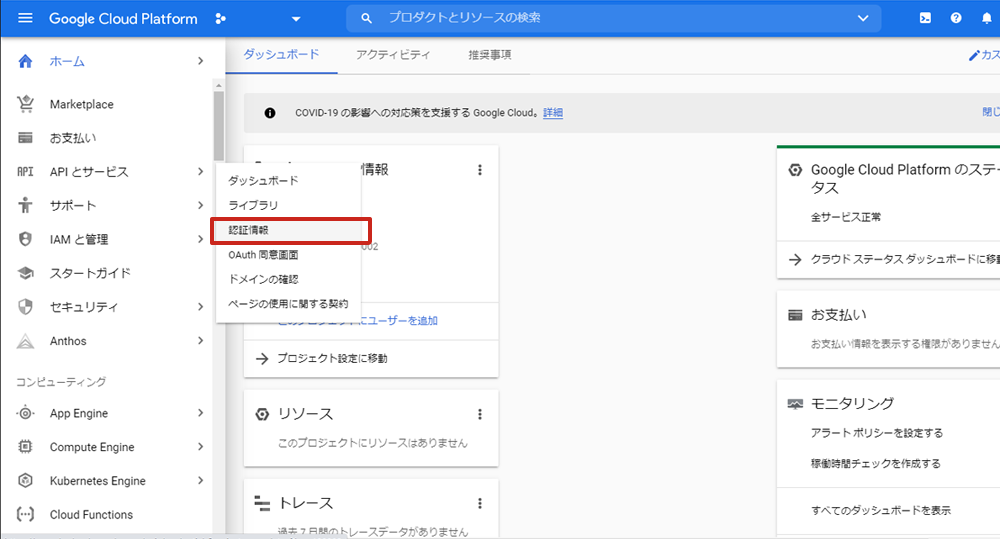
「Google Cloud Platform」のダッシュボードの「APIとサービス>認証情報」をクリックします。
「有効な API」から先ほどの「Maps JavaScript API」の「詳細」をクリックします。
上部に表示されている「認証情報を作成」のプルダウンメニューから「APIキー」を選択します。

APIキーが作成されます。作成したAPIキーをコピーします。
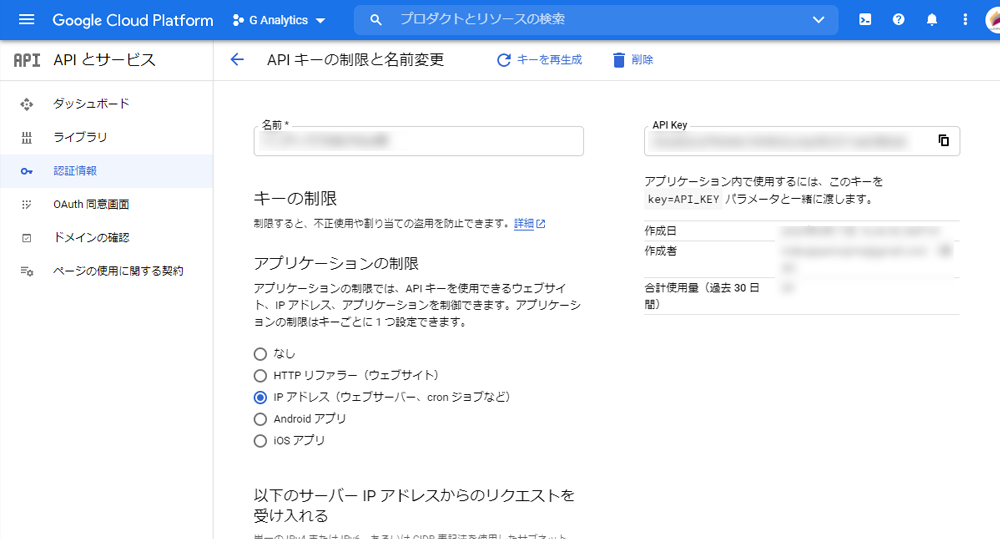
APIの制限
プルダウンメニューから「Maps Javascript API」を選択します。

セキュリティのため、「キーの制限」で使用範囲の制限をかけます。
以下のように設定してください。
アプリケーションの利用
「アプリケーションの利用」をクリックします。
・アプリケーションの制限
「HTTPリファラー(ウェブサイト)」にチェックを入れます。
・このHTTPリファラー(ウェブサイト)からのリクエストを受け入れる
https://(API使用ドメイン)においてAPIを制限設定(ドメイン許可)をする場合についての設定例:
①ドメインの配下階層全てにおいてAPI使用を許可する。
https://(API使用ドメイン)/*
②サブドメインの配下階層全てにおいてAPI使用を許可する。
https://*.(API使用ドメイン)/*
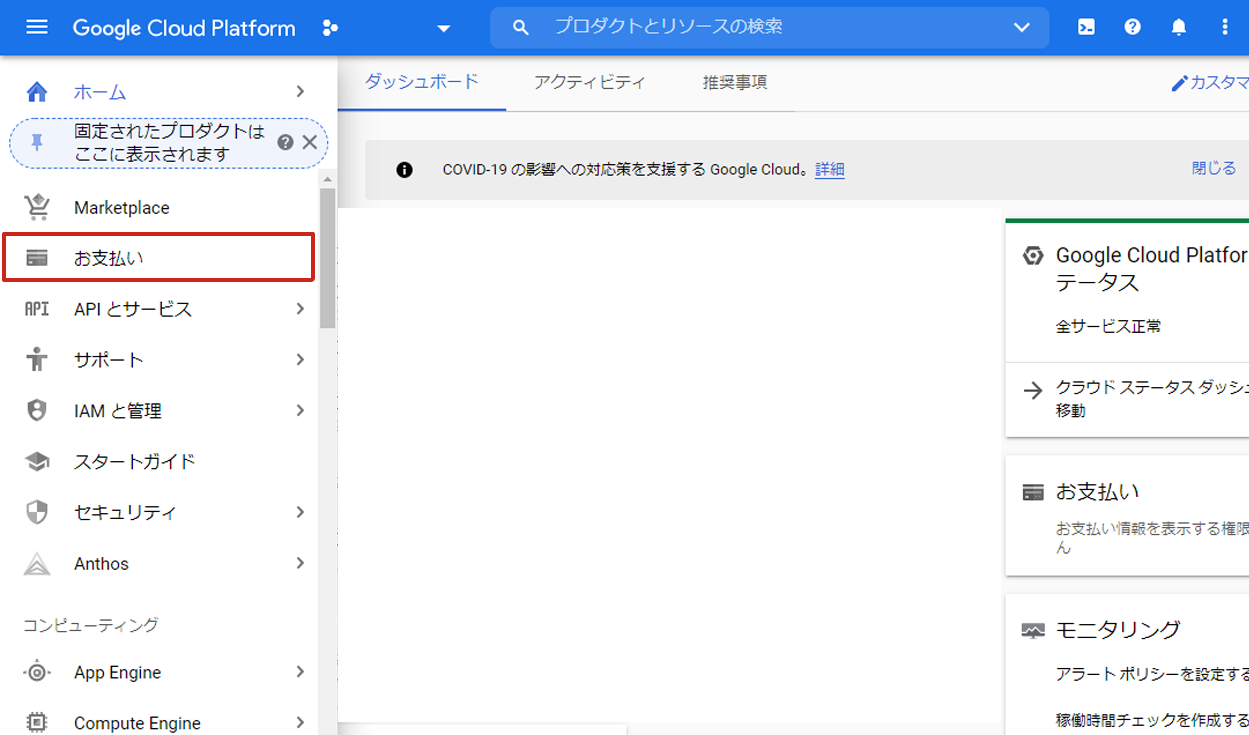
支払い情報の登録
「Google Cloud Platform」のダッシュボードから、サイドメニューの「お支払い」をクリックします。

支払い情報の設定になるので、支払いに使用するクレジットカード情報を入れていきます。
「Maps Javascript API」は無料使用枠を超えると有料となります。
・マップ使用料金 https://cloud.google.com/maps-platform/pricing/sheet?hl=ja
無料クレジット枠までで使用を制限したい場合は、利用量を制限することも可能です。
「Google Maps Platform」に移動し、サイドメニューから「Googleマップ」をクリックします。
・Google Maps Platform
https://cloud.google.com/maps-platform/
「Googleマップ」の画面となるので、サイドメニューから「割り当て」をクリックします。
「Maps Javascript API」が表示されているのを確認します。
「Map loads」の詳細を表示します。
割り当て名の部分で1日当たりの制限をかける場合は制限をかけてください。
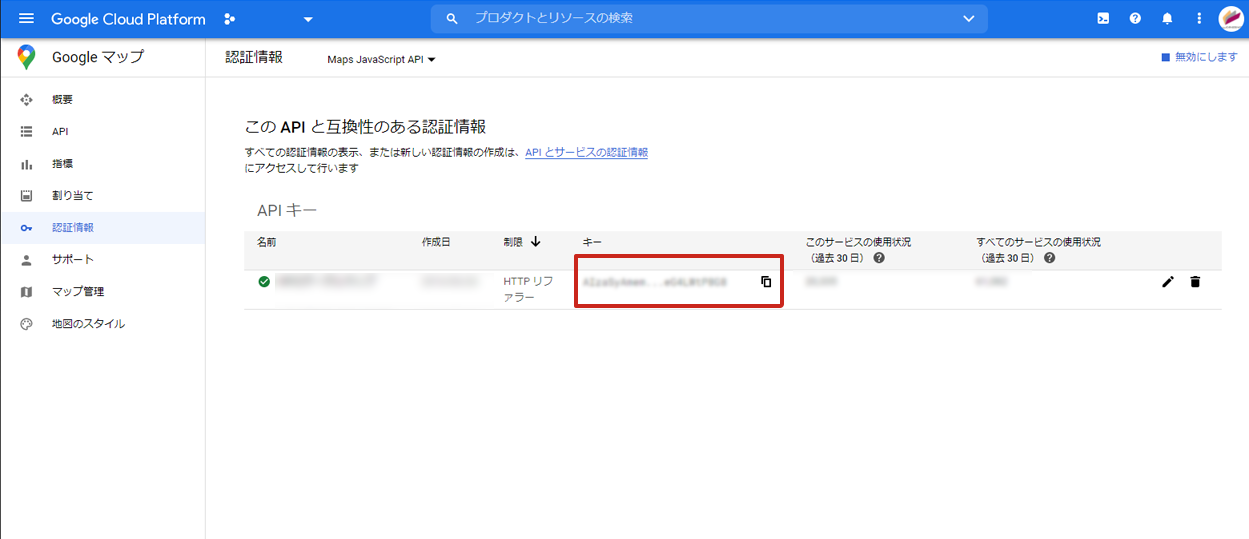
なお、APIキーはGoogle Maps Platformから確認することができます。
・Google Maps Platform
https://cloud.google.com/maps-platform/
サイドメニュー>Googleマップ>認証情報 「Maps Javascript API」
APIキーの「キー」をコピーして取得してください。
APIキーを指定する

管理画面にログインします。

メニューから「」を選択します。
先ほどコピーしたAPIキーをペーストし、「完了」をクリックします。
APIキーの設定が完了しました。

 お気に入り
お気に入り