フッダーの変更

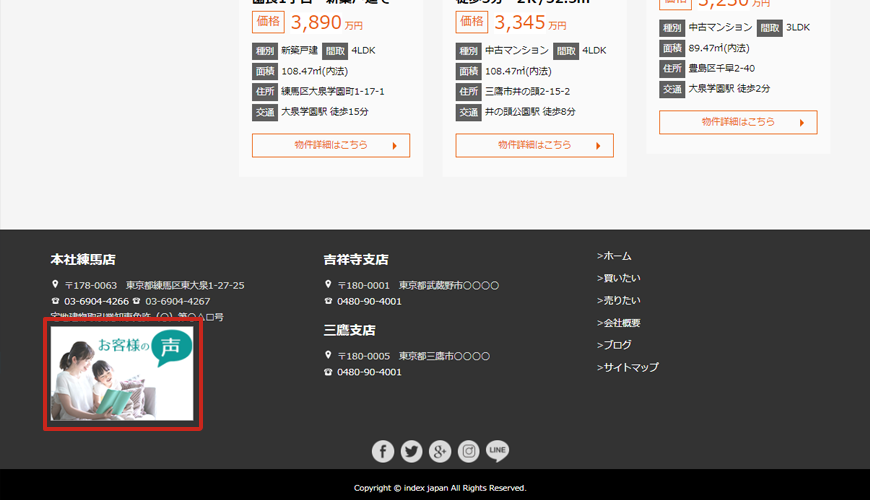
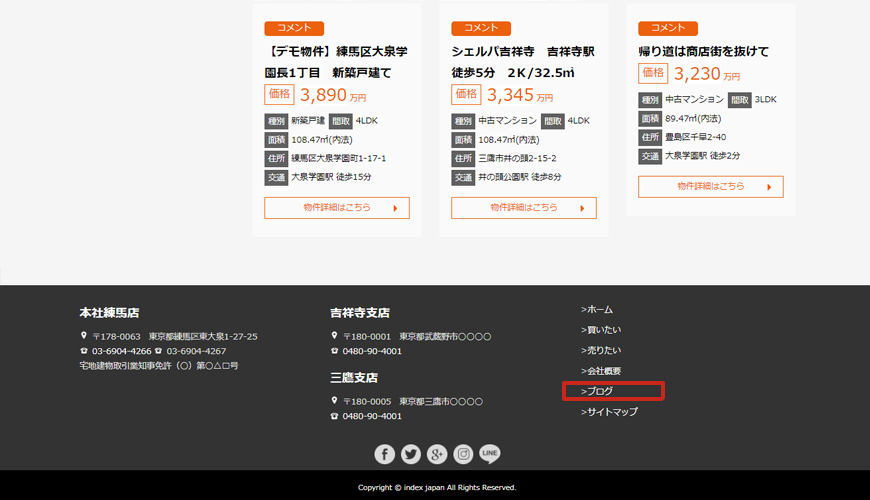
トップページのフッダーは以下の部分です。
この部分の修正・変更を行います。

管理画面を表示します。
ID・パスワードでログインします。

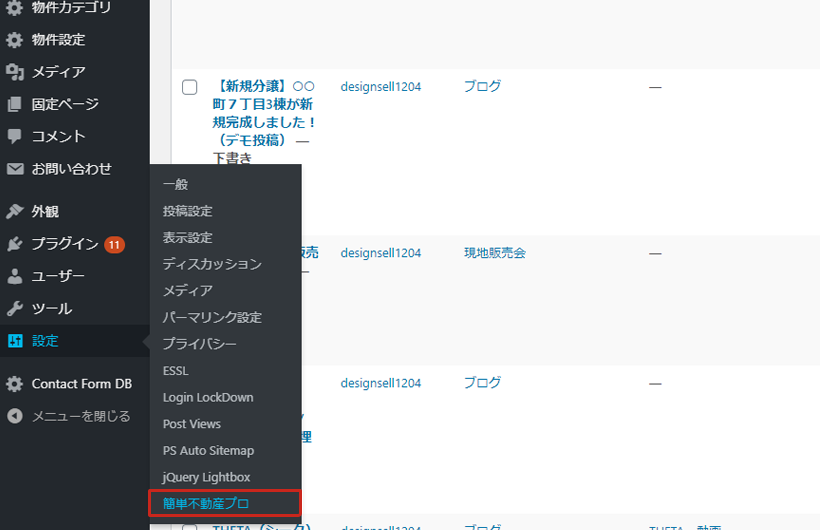
管理画面のメニューから「設定 > 不動産プロ」を選びます。

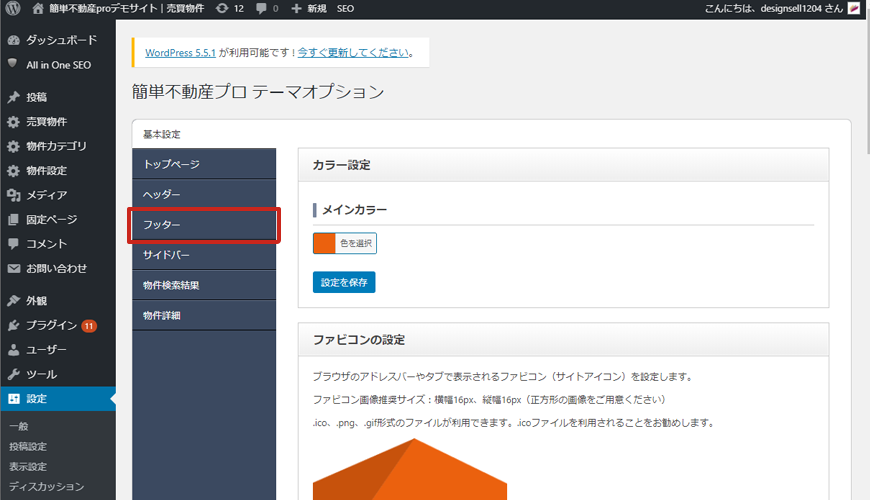
「簡単不動産プロ テーマオプション」の表示になります。「フッダー」を選びます。

フッダー設定画面が開きます。
フッダーは3列構成になっていますので、それぞれにコンテンツを設定していきます。

コンテンツを編集したい列の項目をクリックします。
例として1列目の店舗情報を修正してみます。
「フッター1列目」の店舗情報のタイトル部分をクリックします。

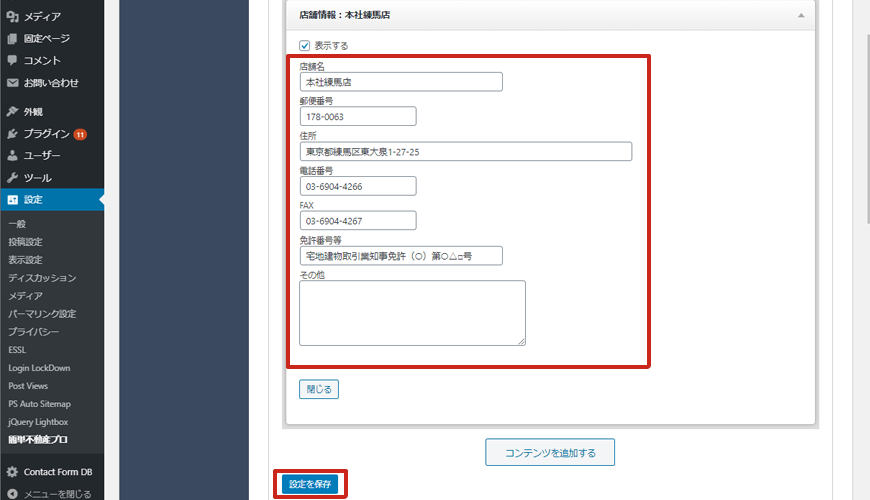
1列目の内容を変更していきます。
店舗名や住所・電話番号などを変更します。
修正が終わったら「設定を保存」をクリックします。

各列にはコンテンツを追加することも可能です。
コンテンツには、「店舗情報」、「メニュー」、「バナー」、「投稿リンク」、「HTML」になります。

例としてバナーを入れてみます。
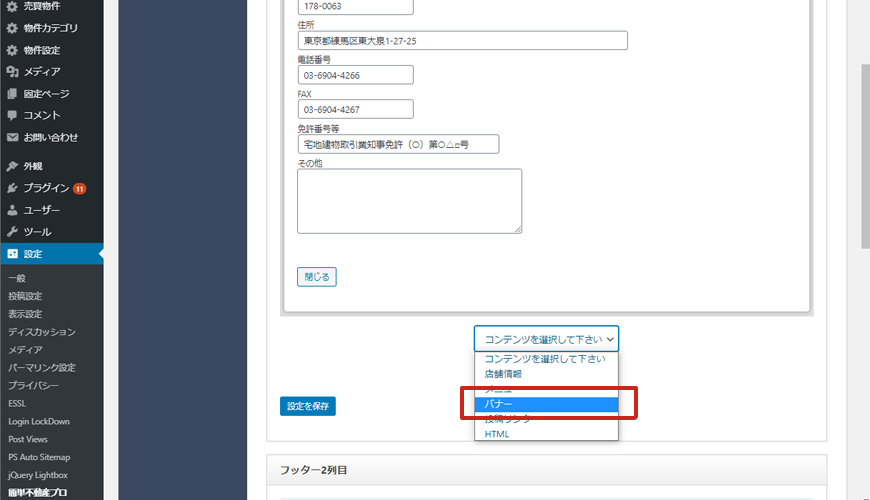
「コンテンツを追加」をクリックし、「コンテンツを選択して下さい」からバナーを選びます。

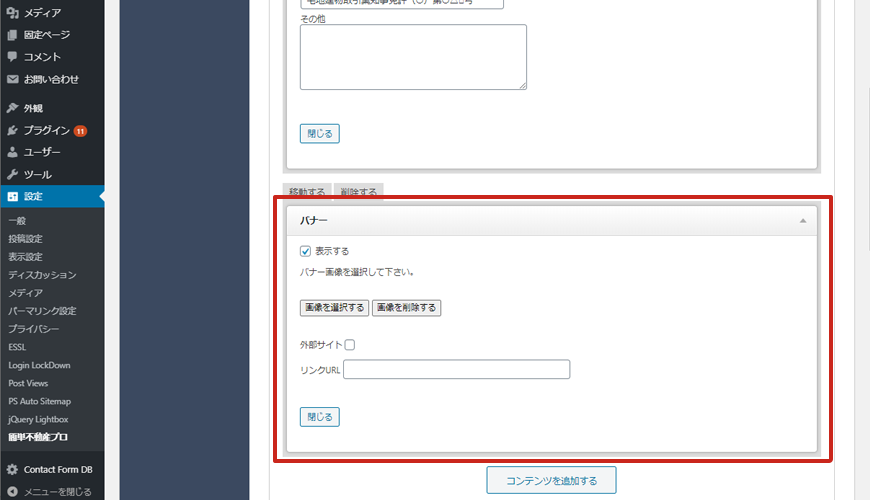
バナーコンテンツの項目が追加されました。
「バナー」項目の部分をクリックして詳細を開きます。

バナー設定画面が表示されますので、「画像を選択する」をクリックします。

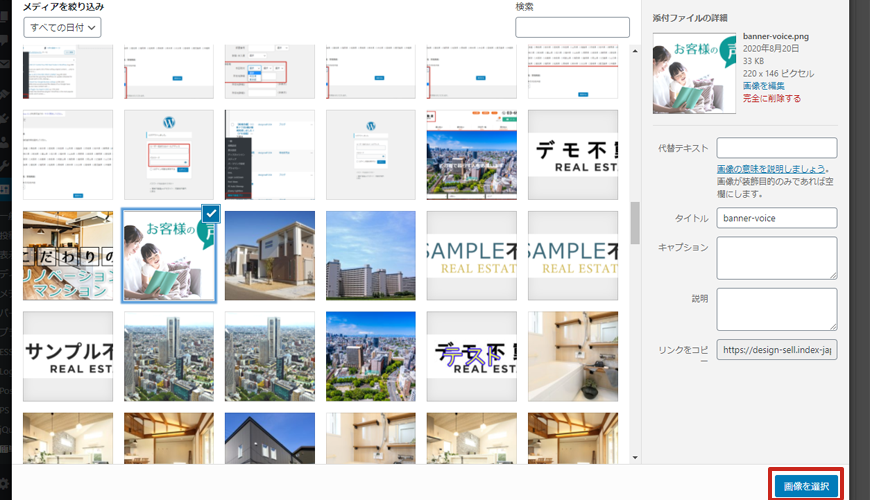
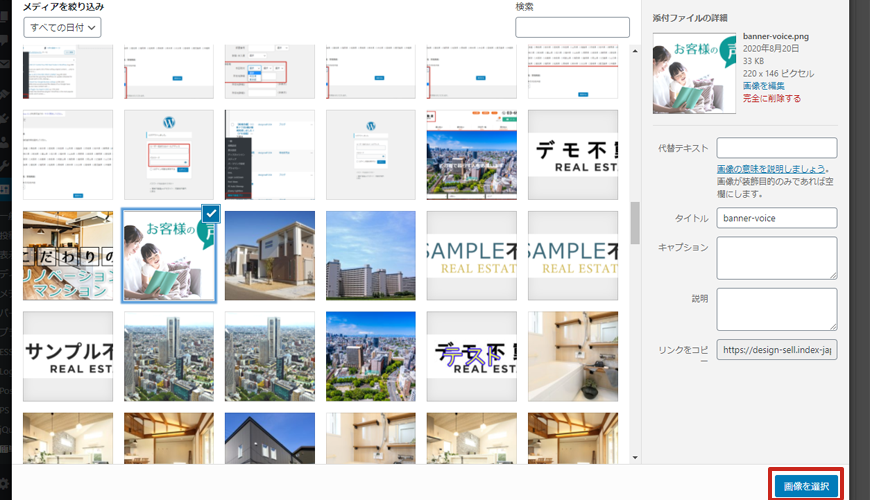
画像の選択画面になります。表示したいバナーを選択します。

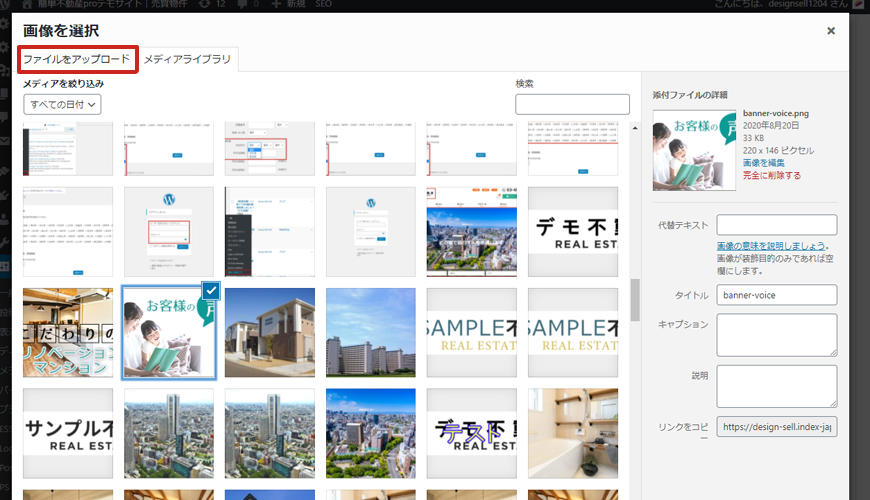
この中にない場合はアップロードします。
ファイルをアップロードタブを表示します。

ここに画像をドロップ&ドロップするか、「ファイルを選択」から画像をファイルを選択し、アップロードします。

画像を選択し「画像を選択」をクリックします。

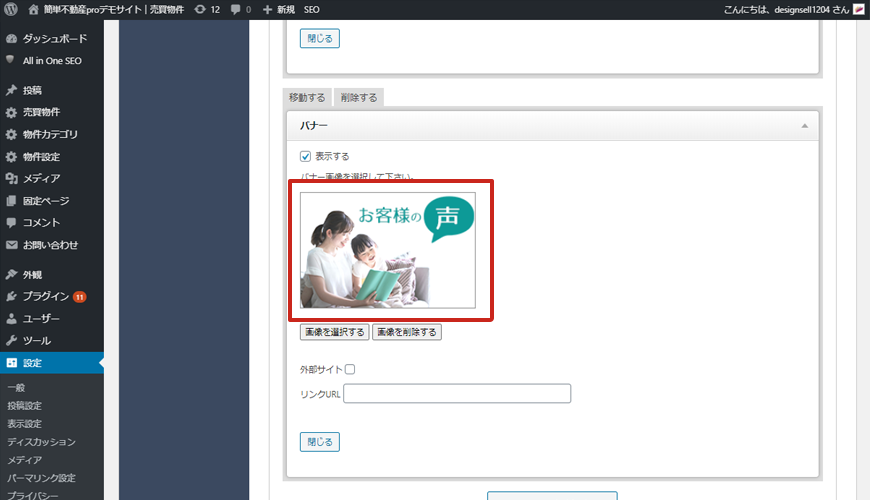
バナー画像が設定されます。

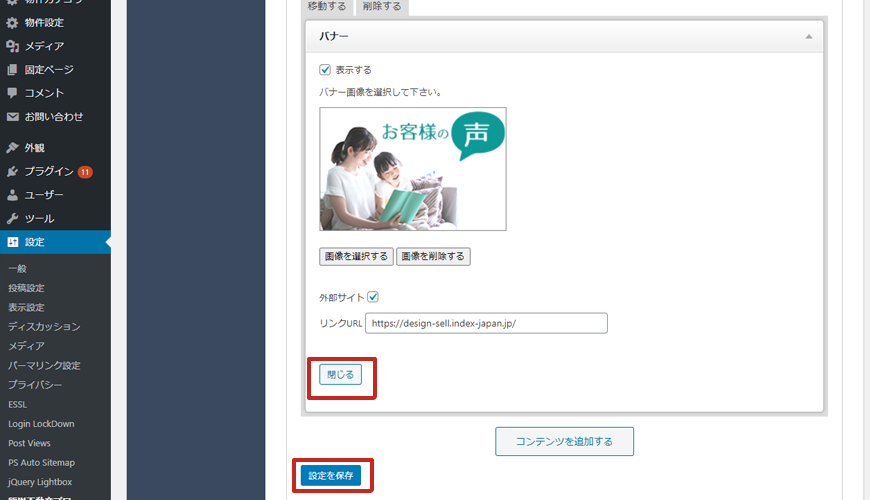
このバナーからリンクするURLをリンクURLに入れましょう。
外部サイトの場合は、外部サイトにチェックを入れて別ウィンドウで開くようにします。

「閉じる」をクリックし、「設定を保存」で保存します。

フッターにバナーが表示されます。

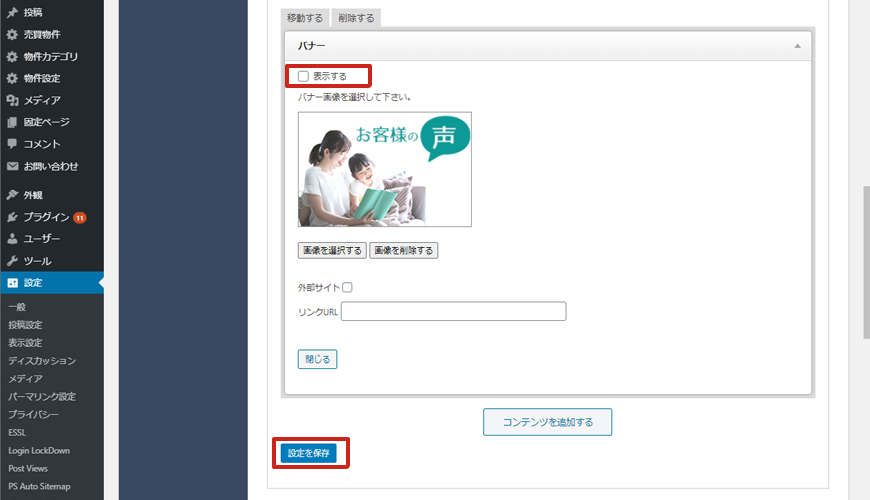
またコンテンツを維持しながら、一時的に非表示にしたい場合は、「表示する」のチェックを外します。

コンテンツが非表示になります。

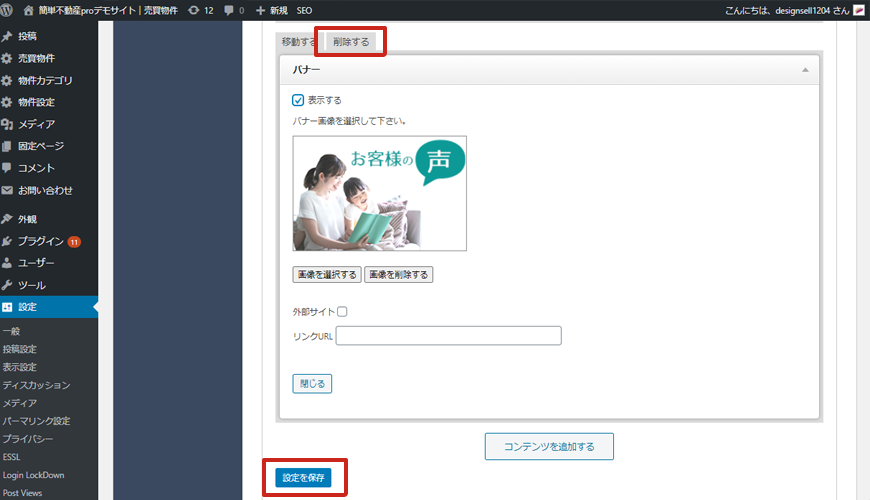
コンテンツ自体が不要な場合は、コンテンツタイトルの「削除する」をクリックします。

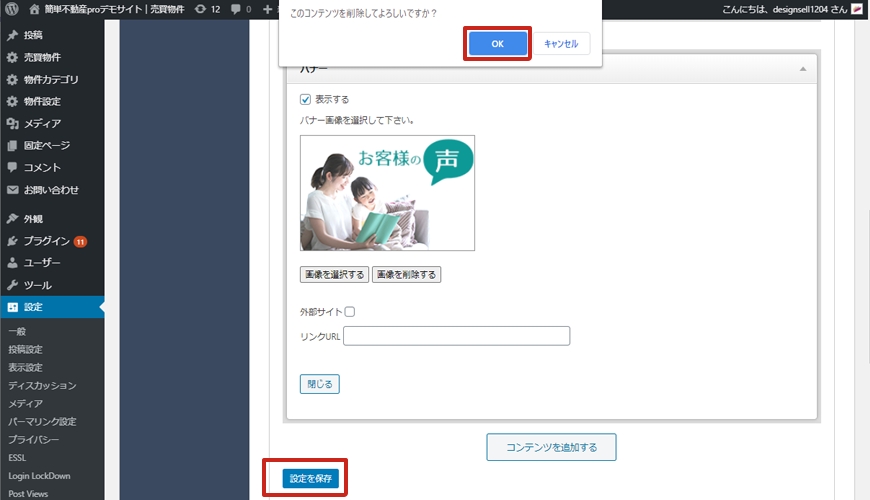
削除についての質問に「OK」をして削除し、「設定を保存」をクリックします。
コンテンツ自体が削除されます。
同様に、フッター2列目、3列目についても修正していきます。
フッターメニューの設定
フッターメニューを設定します。

フッターメニューはフッター部分に表示されるリンクのことです。

この部分は「フッター3列目」で設定できます。
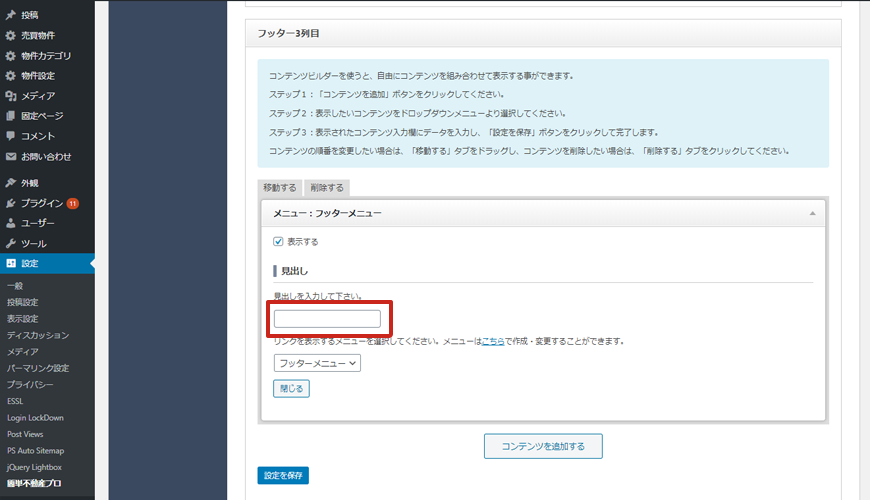
「メニュー:フッターメニュー」部分をクリックして詳細設定画面を開きます。

見出し部分に見出しを入れます。メニューのタイトルになりますので、空欄でも構いません。

メニューの内容を変更していきます。
「こちら」のリックを開きます。

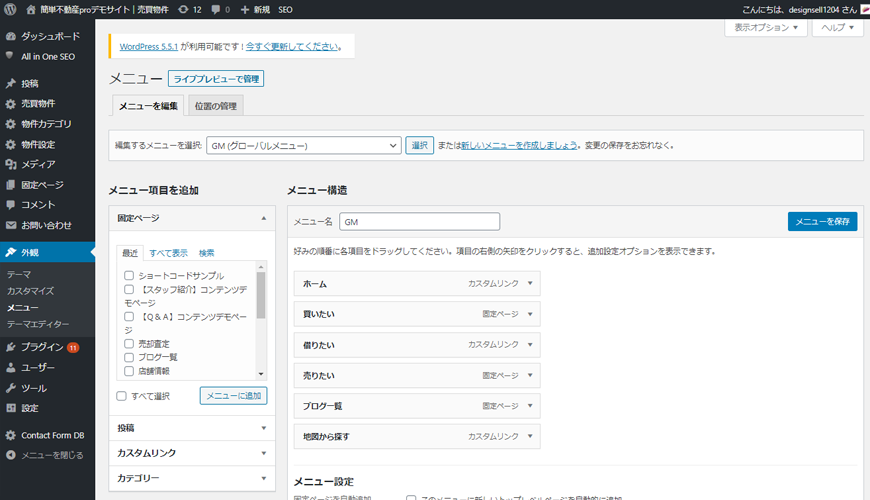
「メニュー」の設定画面が開きます。
ここでメニュー項目を増やしたり、順序を変更したりが可能です。
例として、「ブログ」カテゴリのメニューを増やしてみましょう。

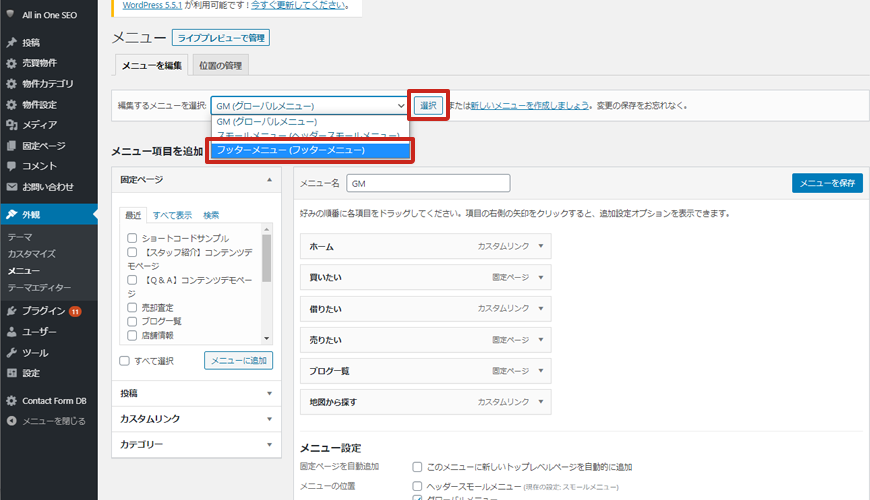
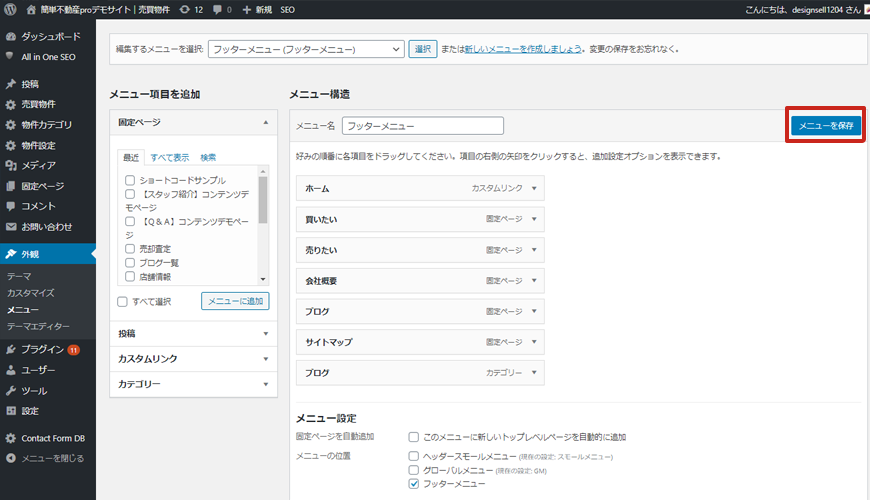
編集するメニューはフッターメニューなので、編集するメニューから「フッターメニュー(フッターメニュー)」を選択し「選択」をクリックします。

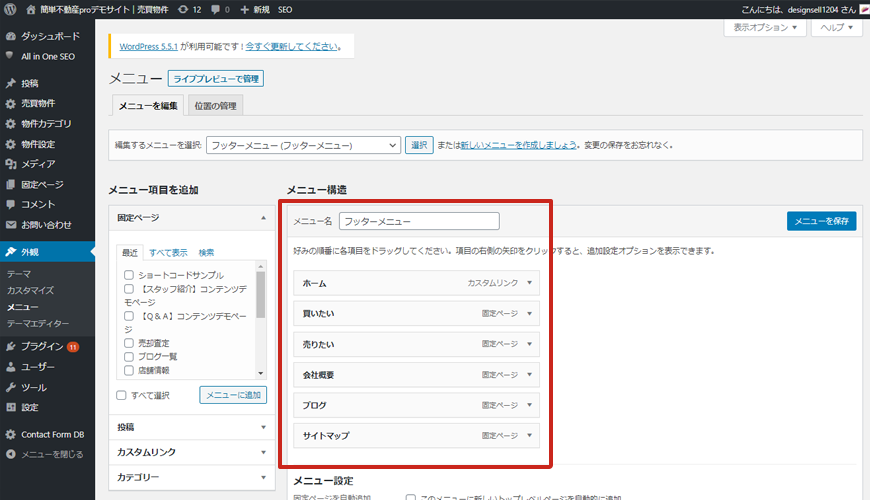
編集部分に「フッターメニュー」が表示されます。

左の「メニュー項目を追加」の項目から、メニューに追加したいページやカテゴリを表示し、追加することで、メニューに追加されます。
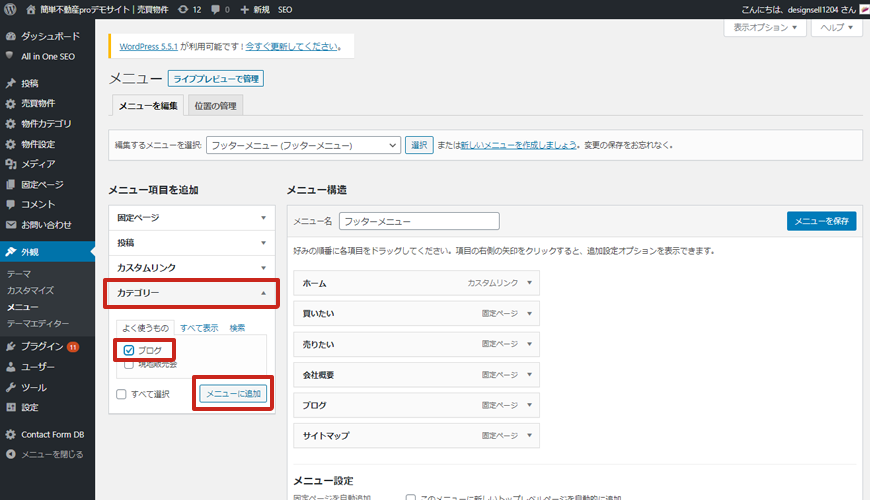
ここでは「ブログ一覧」をメニューに追加したいので、「カテゴリー」の項目の三角をクリックして開き、「ブログ」にチェックを入れ、「メニューに追加」をクリックします。

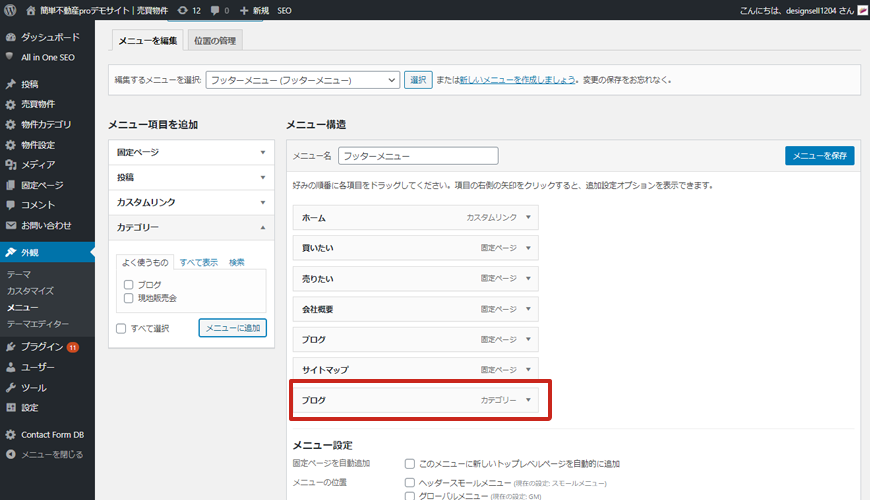
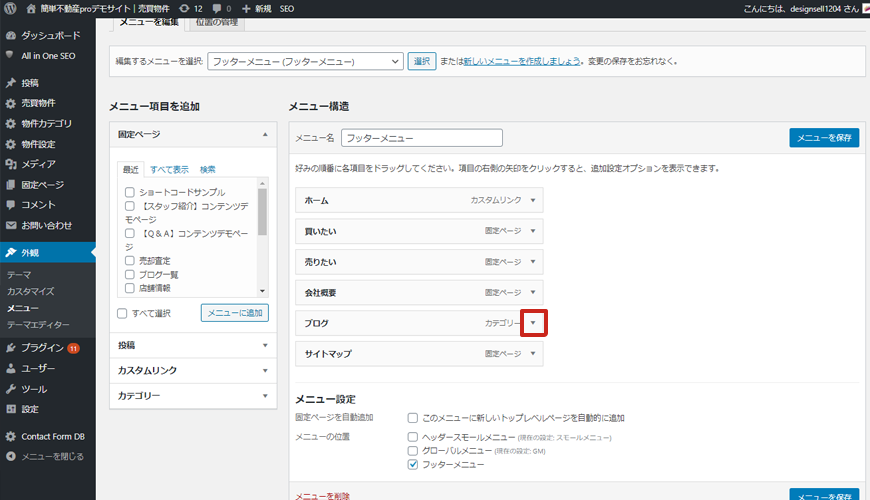
メニューに「ブログ」が追加されます。

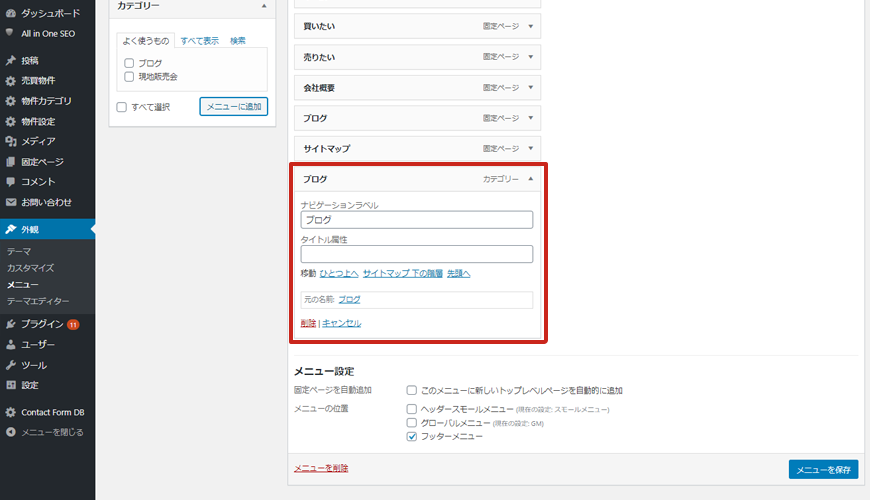
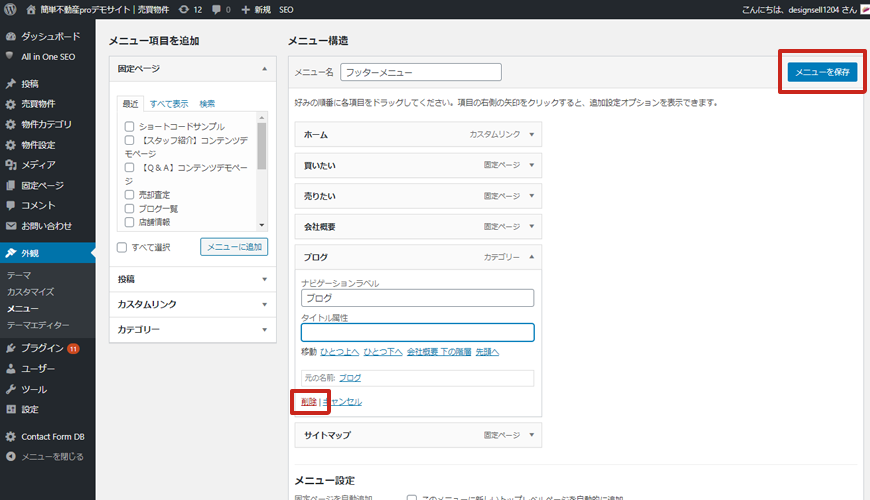
追加された「ブログ」メニューの三角部分をクリックすると、詳細設定ができます。
表示名を変更したい場合は「ナビゲーションラベル」部分で表示名を修正します。
タイトル属性は、フッターメニューなので空欄にします。

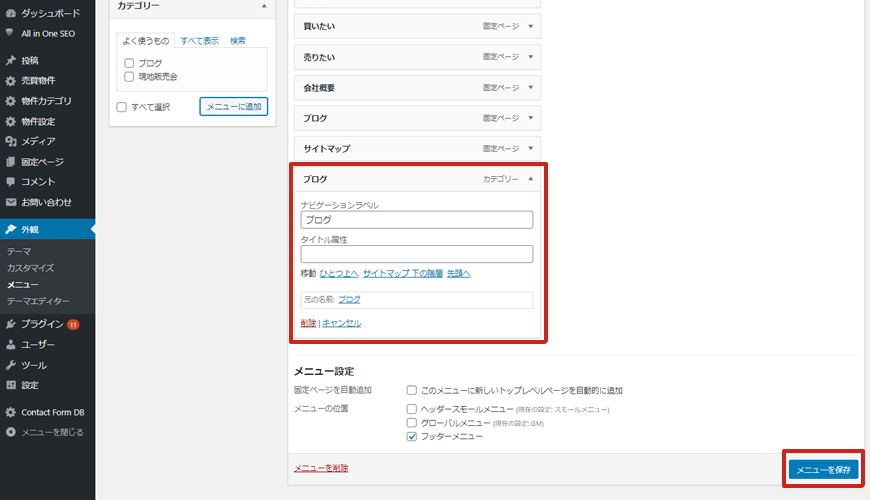
最後に「メニューを保存」をクリックします。

トップページを見てみます。メニューに「ブログ一覧」が追加されています。
メニューの表示順を変更する
メニューの表示順序を変更することもできます。

変更したいメニューをクリックしながらドラッグし、表示させたい位置に移動させます。

最後に「メニューを保存」します。

トップページのメニュー順序を見てみます。
順序が変更されました。
メニュー項目を削除する

メニュー項目を削除したい場合は、削除したいメニューの三角をクリックします。

詳細が表示されたら「削除」をクリック後、「メニューを保存」をクリックします。

 お気に入り
お気に入り