ヘッダーの変更
ヘッダーの変更では自社のロゴを設定や、メニュー、連絡先電話番号変更、リンクボタンの変更を行います。
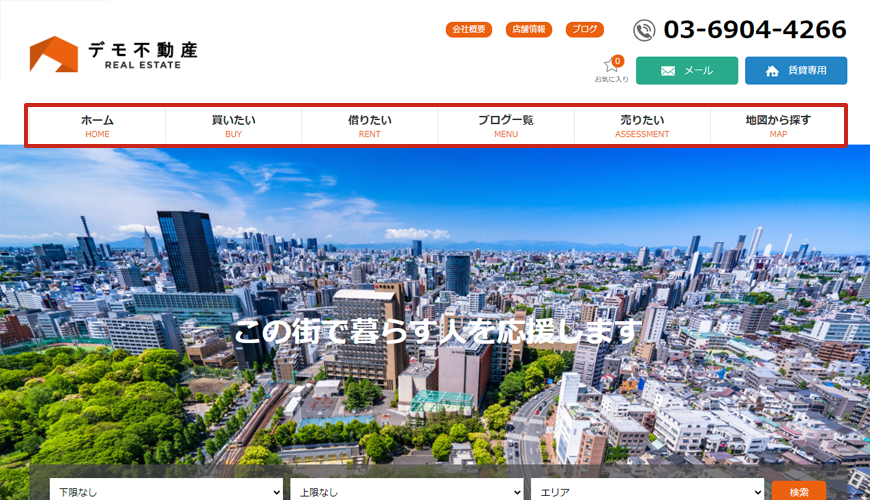
サイトで各ページに表示されるこの部分です。

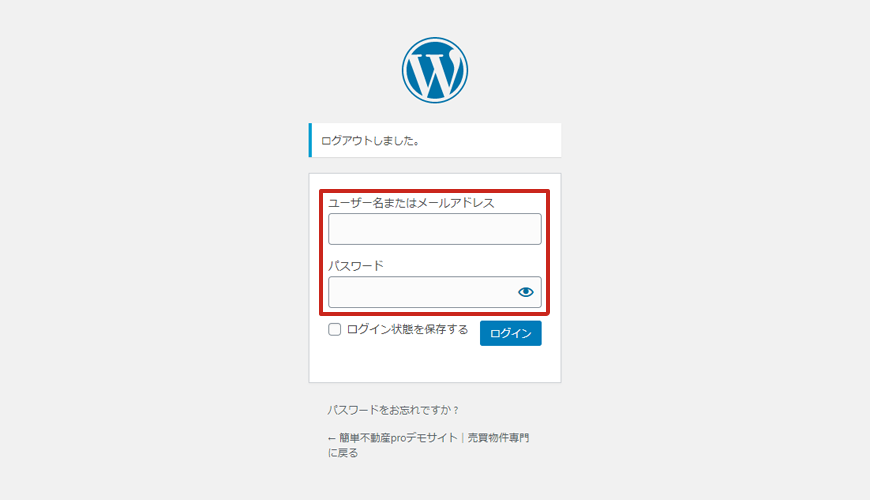
管理画面を表示します。
ID・パスワードでログインします。

管理画面のメニューから「設定 > 不動産プロ」を選びます。

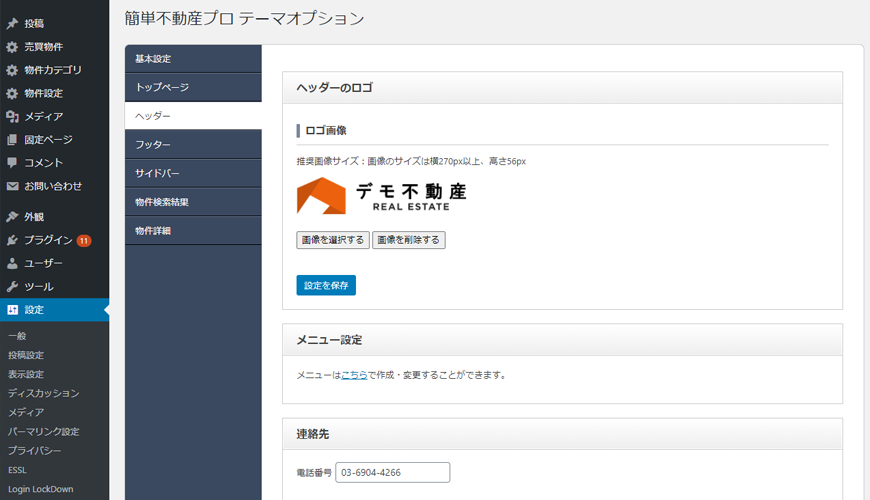
「簡単不動産プロ テーマオプション」の表示になります。「ヘッダー」を選びます。

ロゴの設定

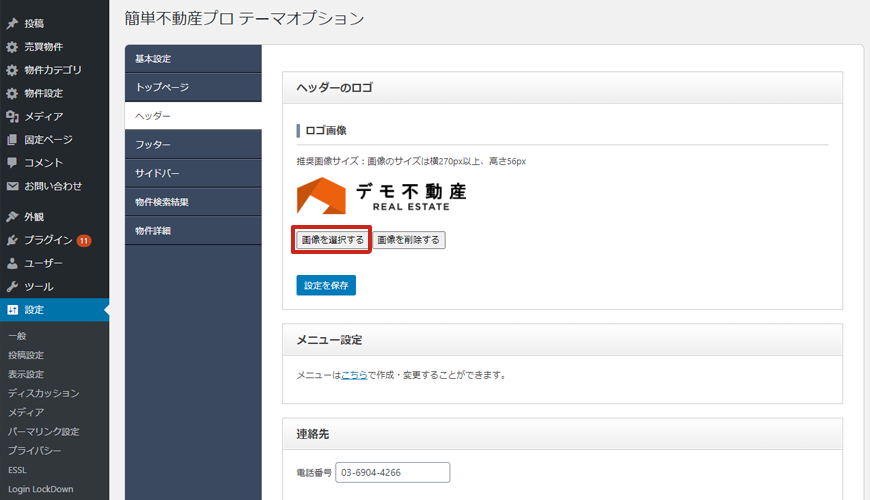
ロゴ画像で「画像を選択する」をクリックします。

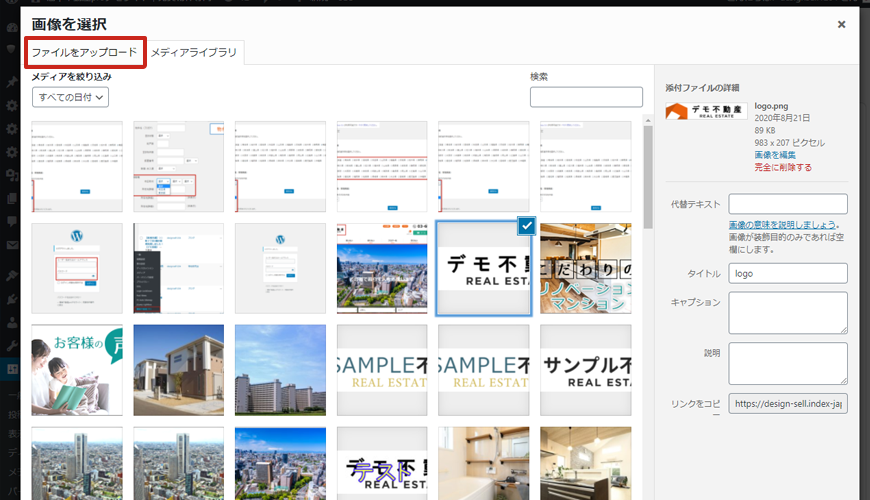
画像を選択の画面が開きます。設定したいロゴ画像を選択します。
ロゴ画像の推奨画像サイズは横270px以上、高さ56pxです。

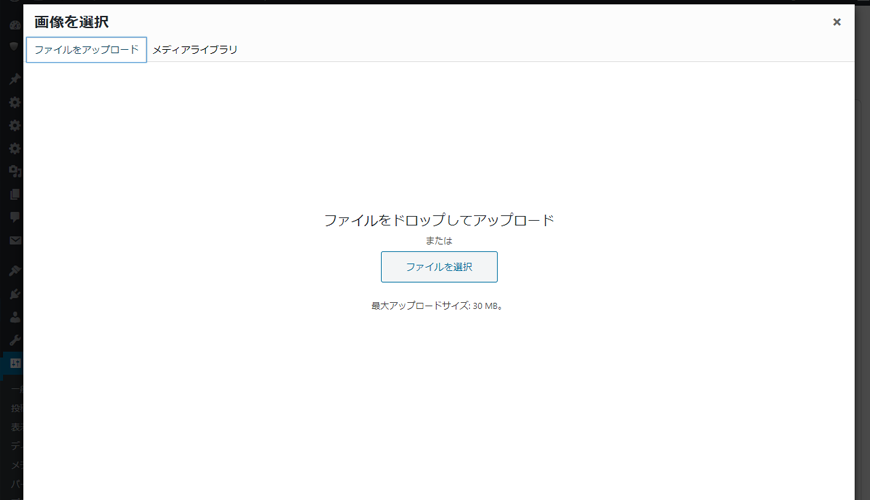
ロゴ画像がここにない場合はアップロードします。「ファイルをアップロード」のタブをクリックします。

「ファイルをアップロード」の画面になるので、アップしたいロゴ画像をここにドラッグアンドドロップするか、「ファイルを選択」から選択します。

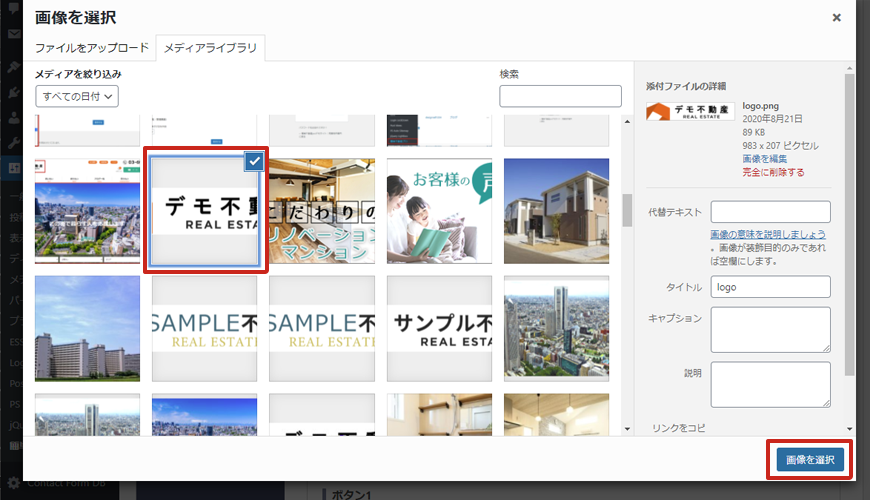
アップロードしたロゴ画像を選択し、「画像を選択」をクリックします。

ロゴ画像が変更されたのを確認し、「設定を保存」をクリックします。
ロゴ画像が変更されました。
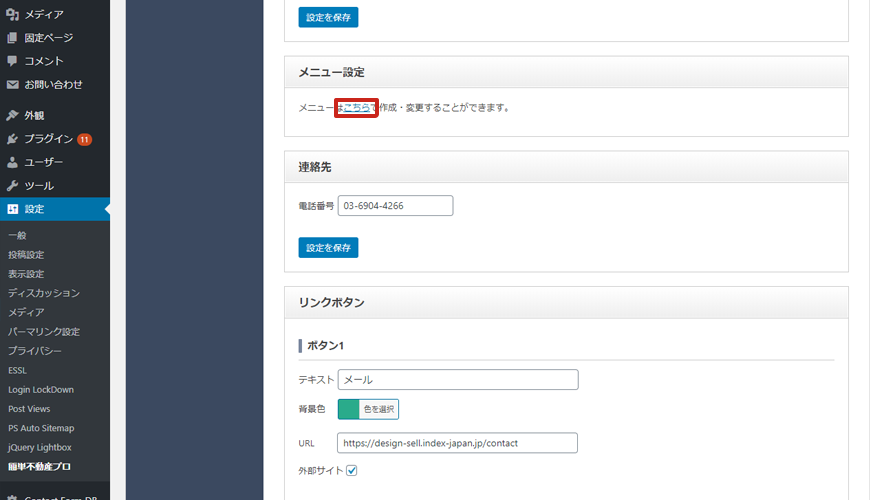
メニュー設定
メニュー設定ではメニューに表示したい項目、順序、表示名などを設定することができます。現在表示されているこの部分です。


「メニュー設定」の”こちら”の部分をクリックします。

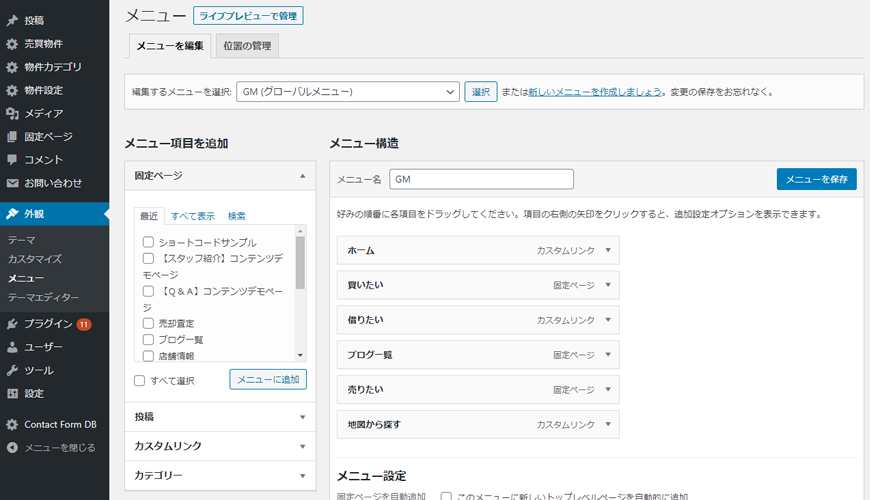
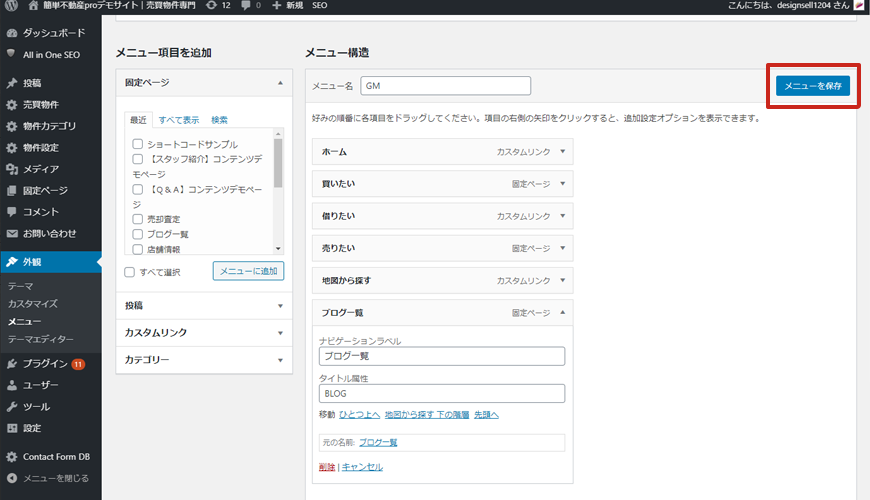
メニュー設定画面が開きます。

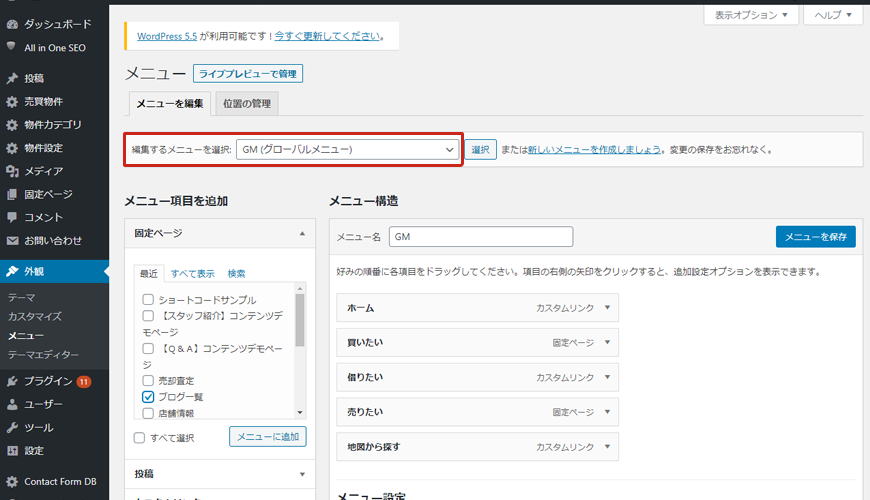
編集するメニューを選択の部分が「GM(グローバルメニュー)」となっているのを確認します。
これはサイト内にあるメニューのどのメニューなのかを選択する部分です。
ここで編集するのはトップページ上部の「GM(グローバルメニュー)」なのでこのままで編集します。

メニュー項目を増やします。
例として、「ブログ」カテゴリのメニューを増やしてみましょう。
表示したいページ(ここでは「ブログ一覧」)にチェックを入れ、「メニューに追加」をクリックします。メニューに「ブログ一覧」が追加されます。
追加したいページが表示されていない時は、「すべて表示」や「検索」でページを表示させます。

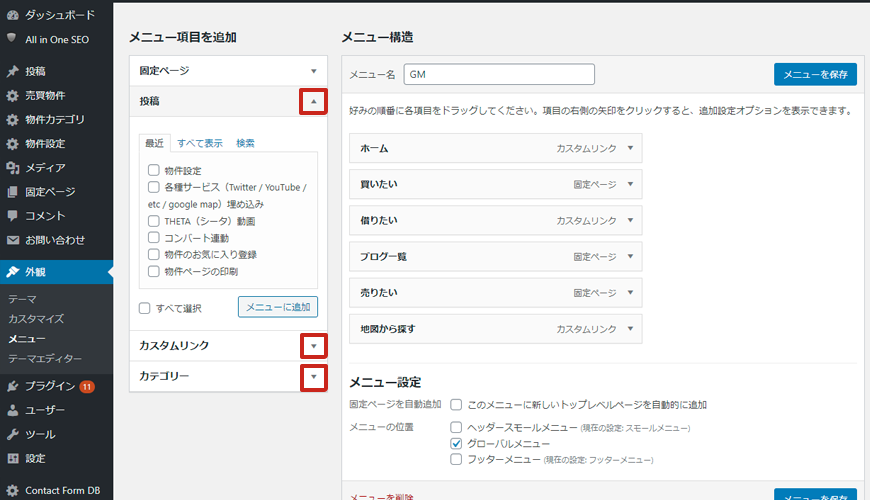
「投稿」や「カテゴリ」をメニューに加えることもできます。
項目の三角をクリックすると「投稿」や「カテゴリ」の詳細が開きます。

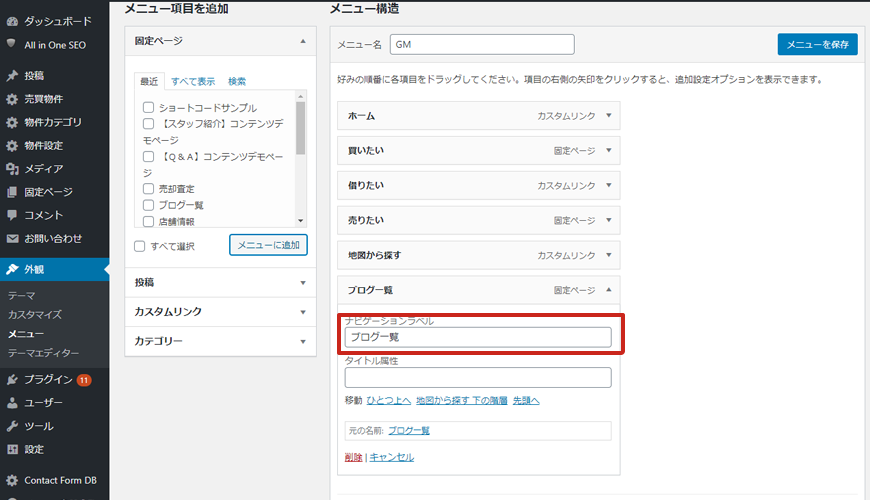
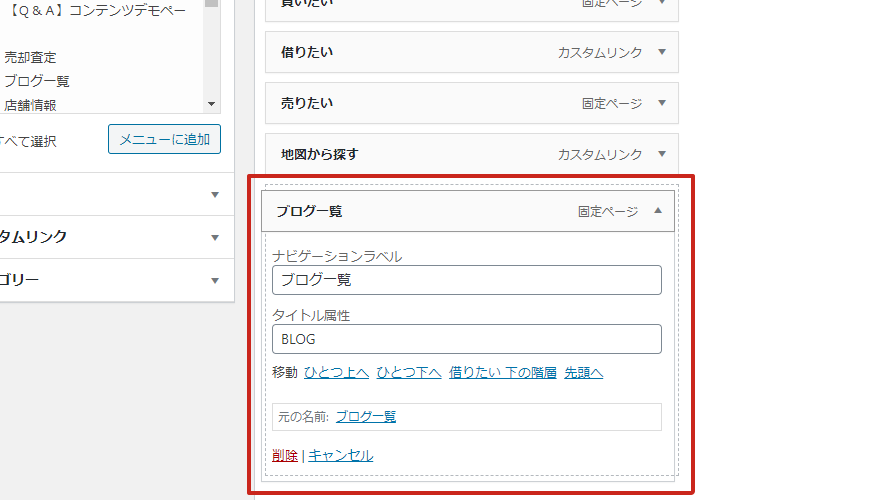
「ブログ一覧」の三角部分をクリックすると、詳細設定ができますので、メニューに表示したいテキストを入れます。

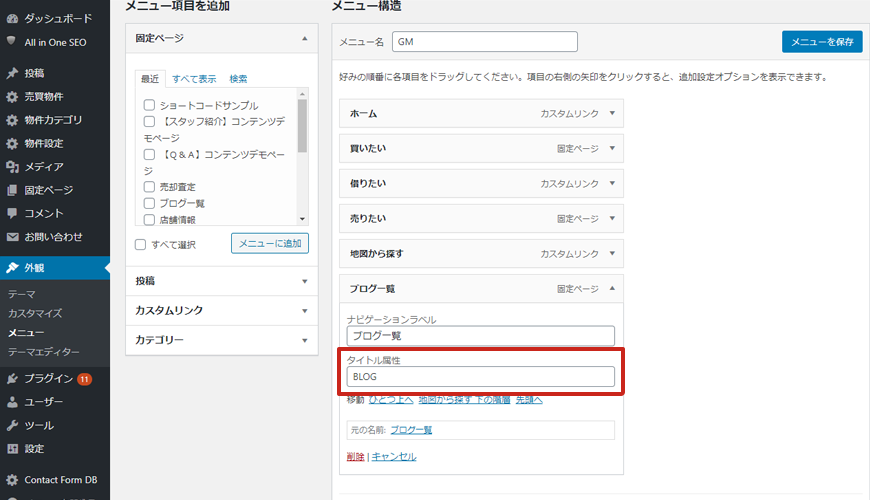
「タイトル属性」はメニューで表示される英字部分です。

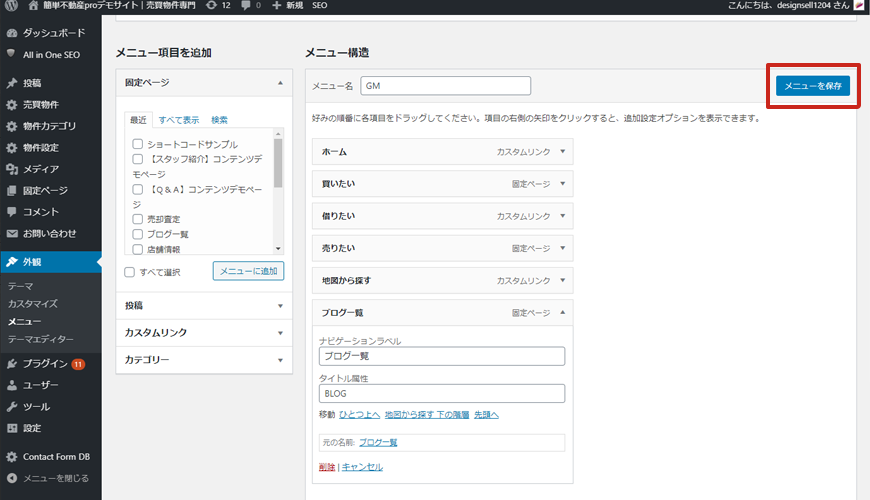
最後に「メニューを保存」をクリックします。
メニューの順序を変更する
メニューの表示順を変更することもできます。

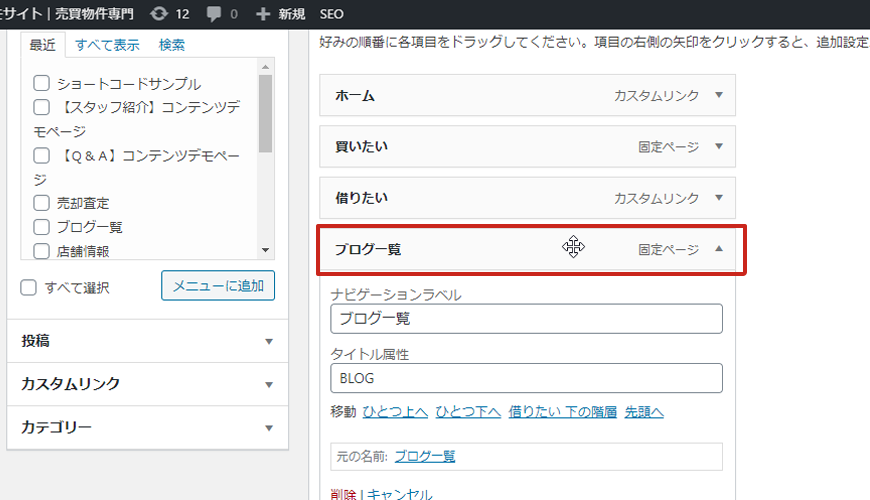
変更したいメニュー部分にマウスを乗せると、十字の表示になります。

この状態でクリックしながら、移動させたい位置までドラッグします。

最後に「メニューを保存」します。

トップページのメニュー順序を見てみます。順序が変更されています。
連絡先の変更
連絡先を変更します。トップページで表示される番号が変更されます。

リンクボタン
リンクボタンを修正します。
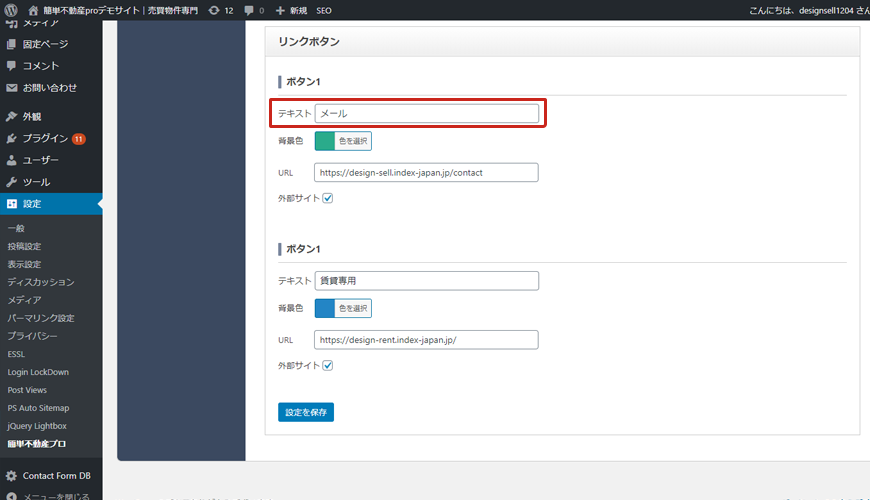
この部分の表示テキストや色、リンク先、表示の有無を設定できます。


ボタン1は左側のボタンです。
ここに表示されるテキストを入力します。

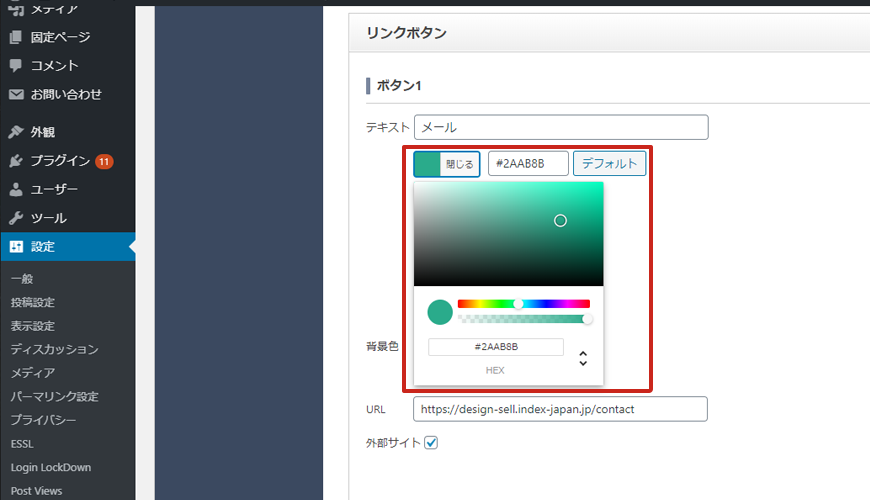
ボタン1の背景色を変更します。
クリックするとカラー選択になりますので、〇を移動させてお好きな色を選択しクリックします。

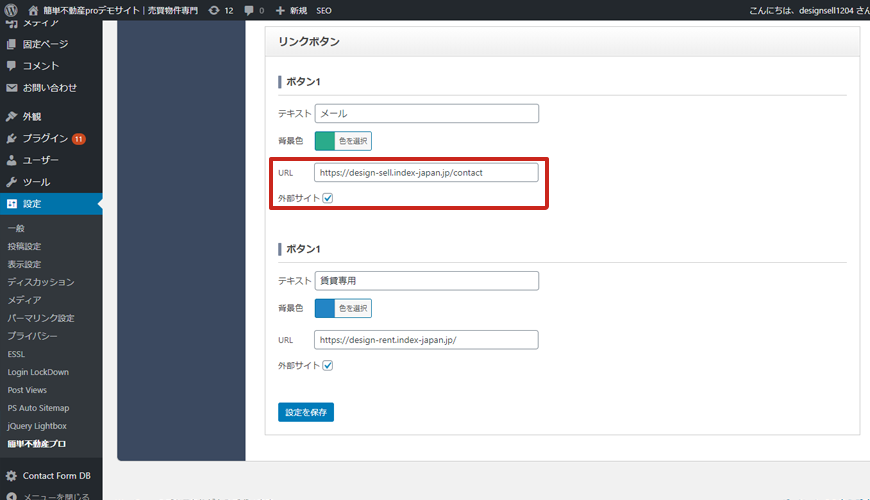
ボタン1からリンクさせたいURLを入力します。
外部サイトの場合は、外部サイトにチェックを入れます。外部サイトにチェックを入れると別ウインドウで開くようになります。
(内部ページでも別ウィンドウにしたい場合はここにチェックを入れます。)

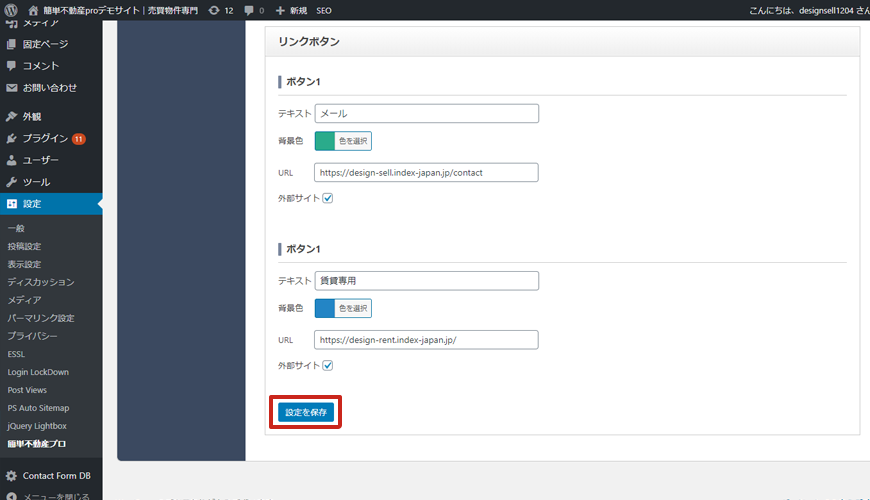
設定が終わったら「設定を保存」をクリックします。
ボタン2も同様に変更し、設定を保存をします。
※これらのボタンは削除することはできません。

 お気に入り
お気に入り