URLを入力するだけでYouTubeやTwitterなどのパーツを埋め込むことができます
投稿や固定ページでは、GooglemapやTwitter、Youtubeといった外部サイトの情報を簡単に埋め込むことができます。
自社で開催中のイベント情報やオープンハウス/ルームのご案内情報をより詳しく取り上げて案内することが可能になりますね。
では、埋め込み方法をご紹介します。
埋め込み方法
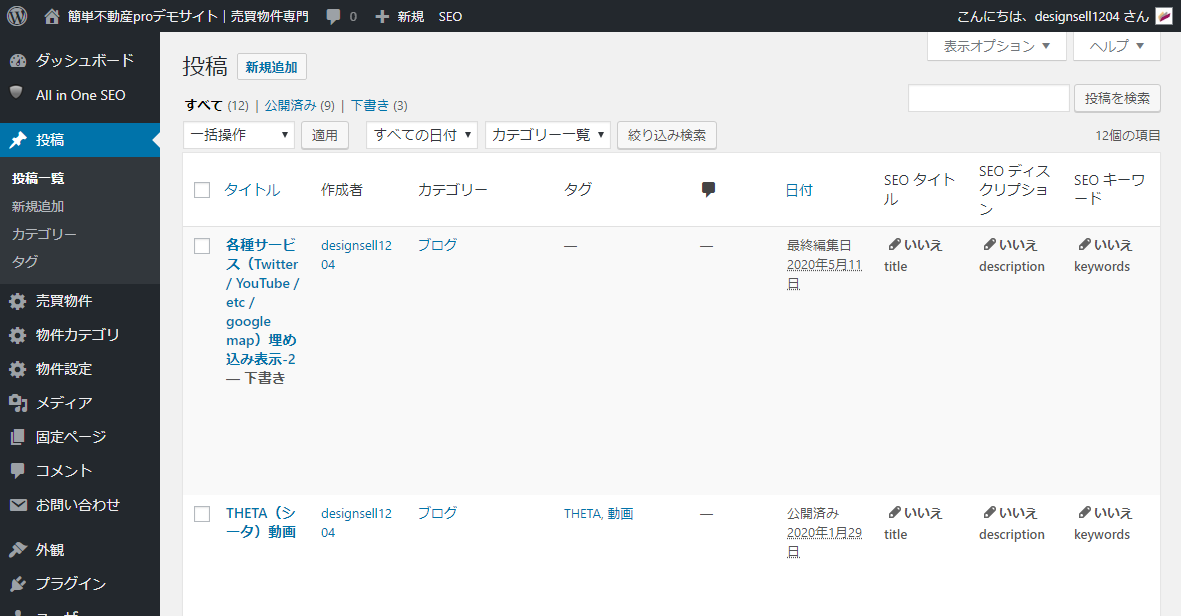
サイドメニューより「投稿」または「固定ページ」の新規追加を選択します。
既に公開済みの場合は一覧から該当のページで編集します。

各サービスごとの方法の方法は以下をご覧ください。
GoogleMapの埋め込み
Googlemapを使用すれば、位置情報が視覚的に分かりやすくなります。
また、ユーザーがその場所への経路をすぐに調べたりできますので、文字で伝えるよりも使いやすい情報になります。

埋め込み方法
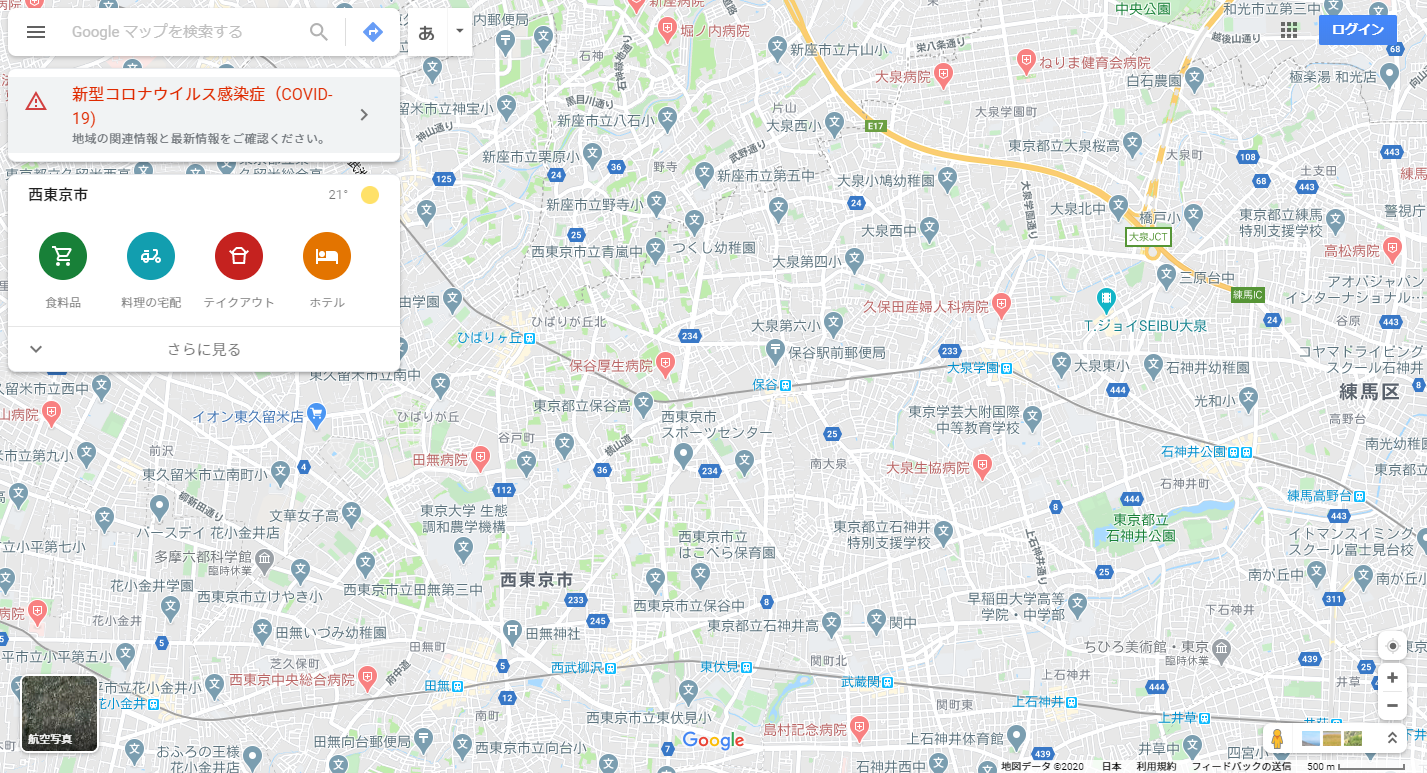
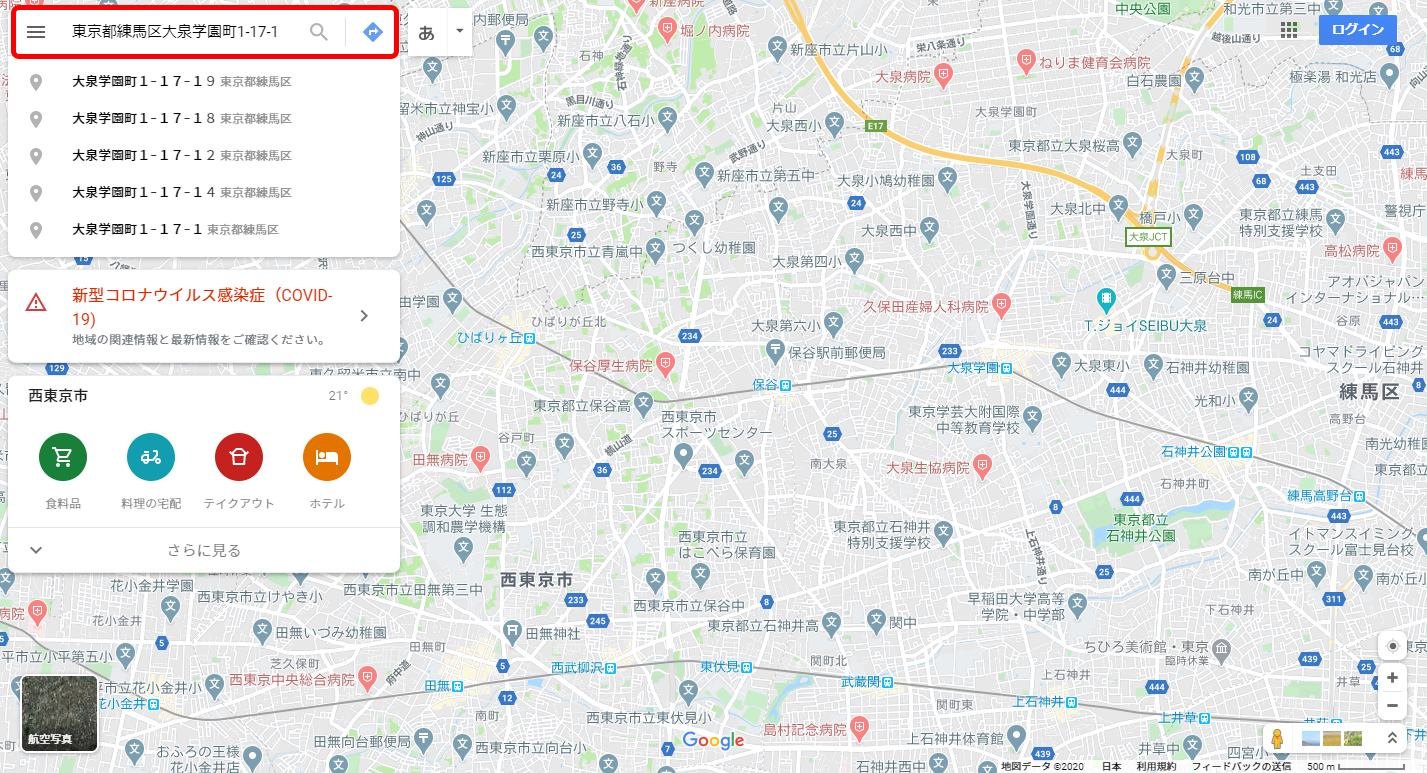
GoogleMap https://www.google.co.jp/maps/ を開きます。

埋め込みたい場所の住所を入力して検索します。

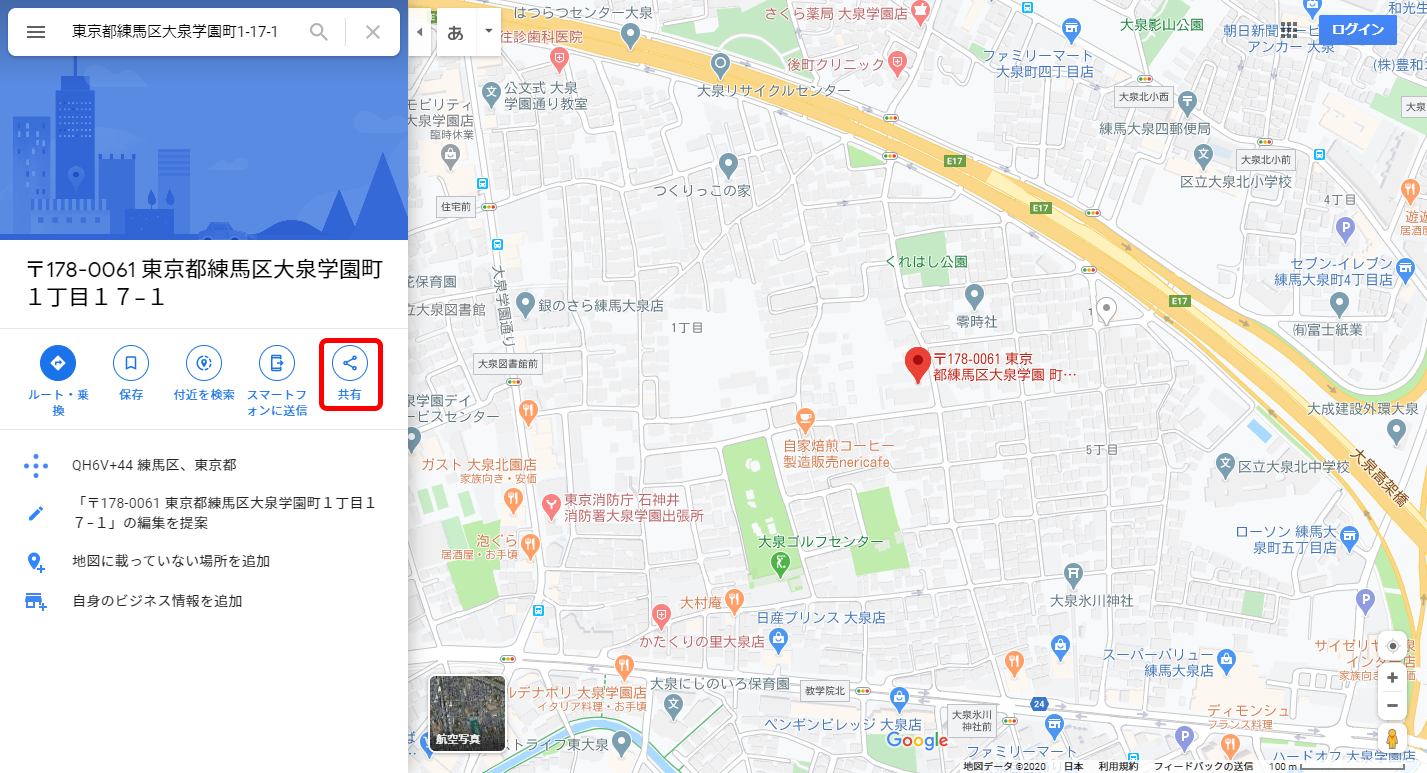
共有のボタンをクリックします。

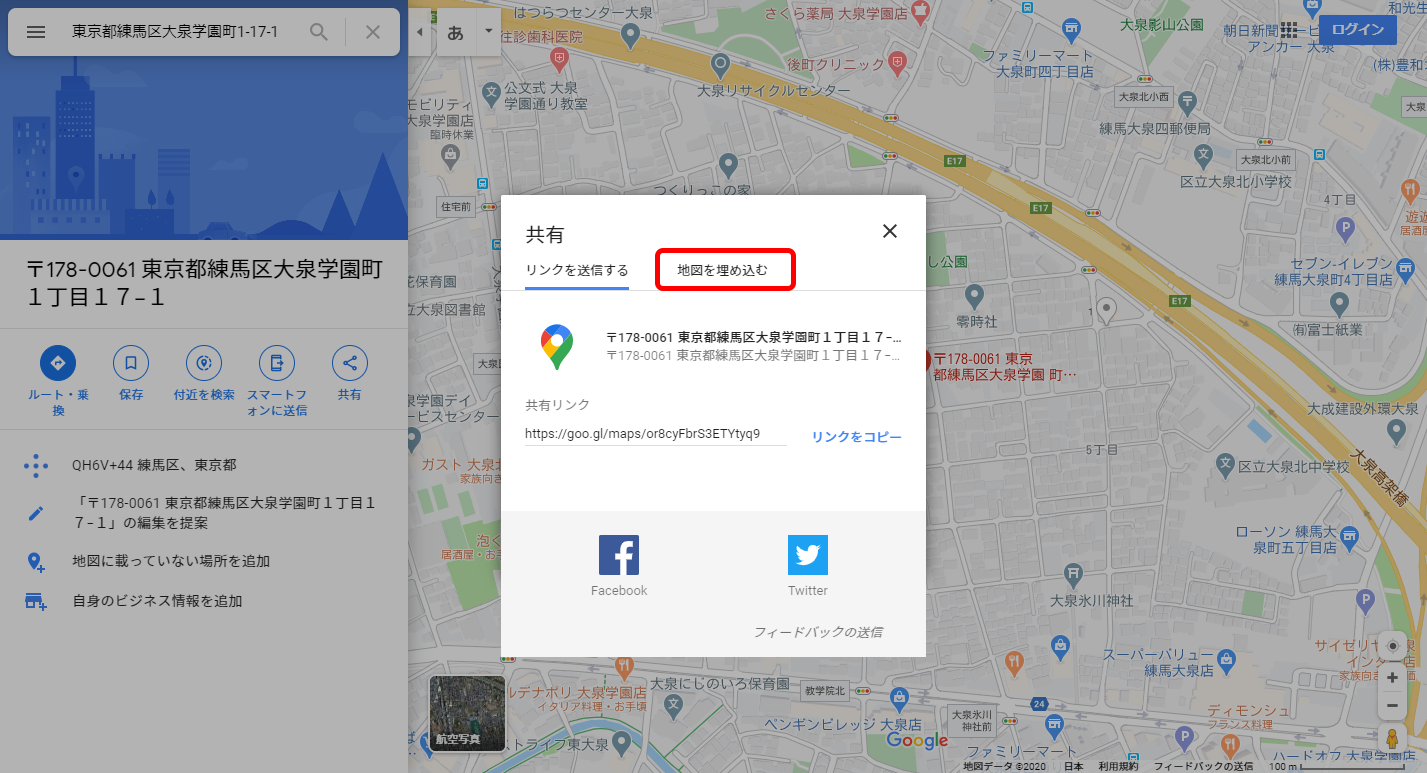
共有の画面で「地図を埋め込む」をクリックします。

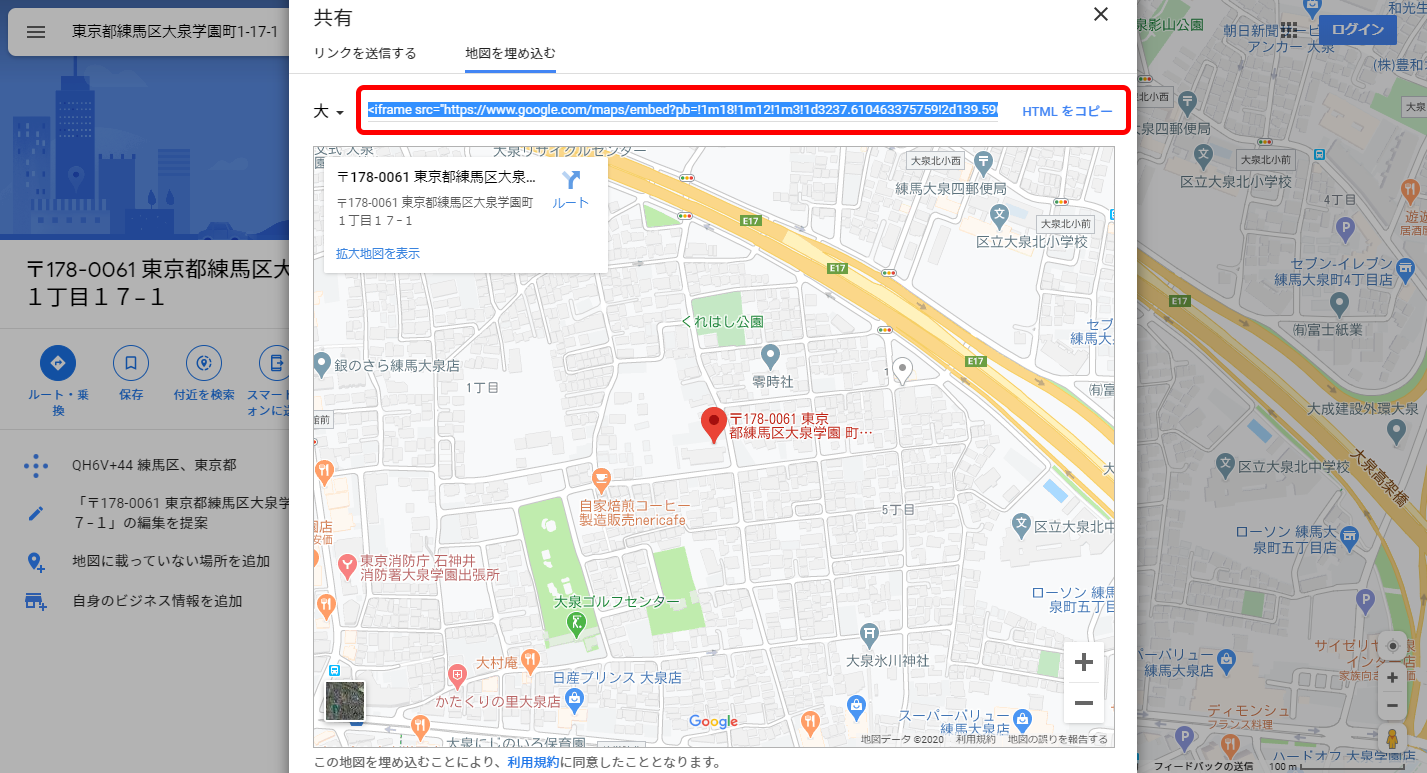
地図の大きさを選択します。

表示された地図のタグをクリックしてコピーします。

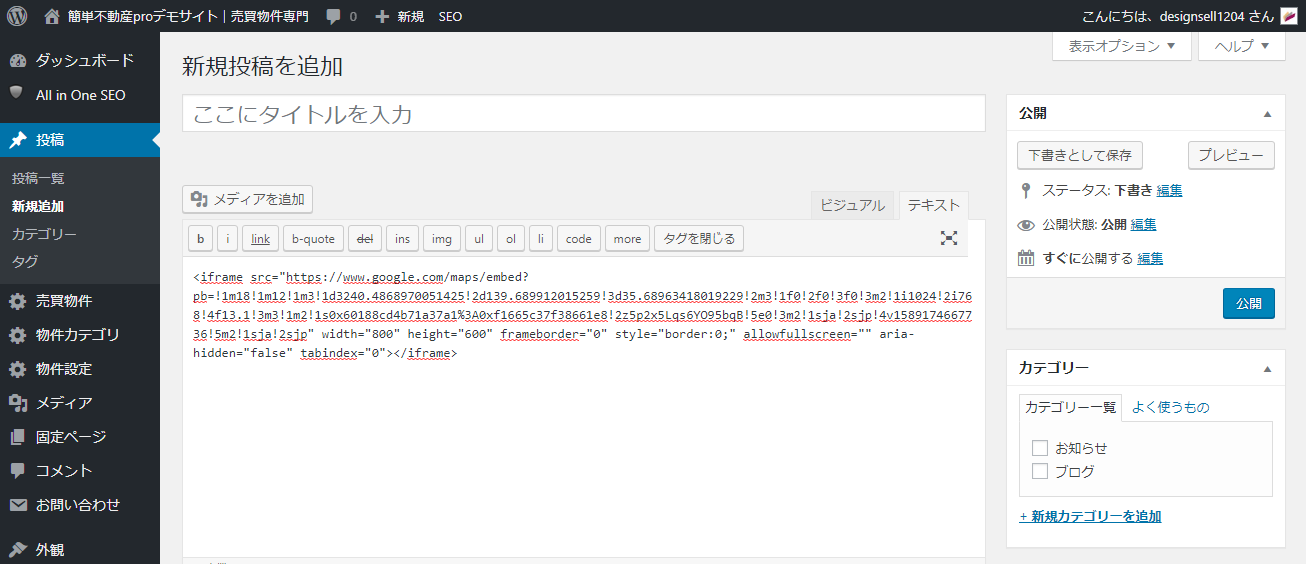
物件情報の画面に戻り、
投稿欄にタグをペーストし、公開または更新をクリックします。

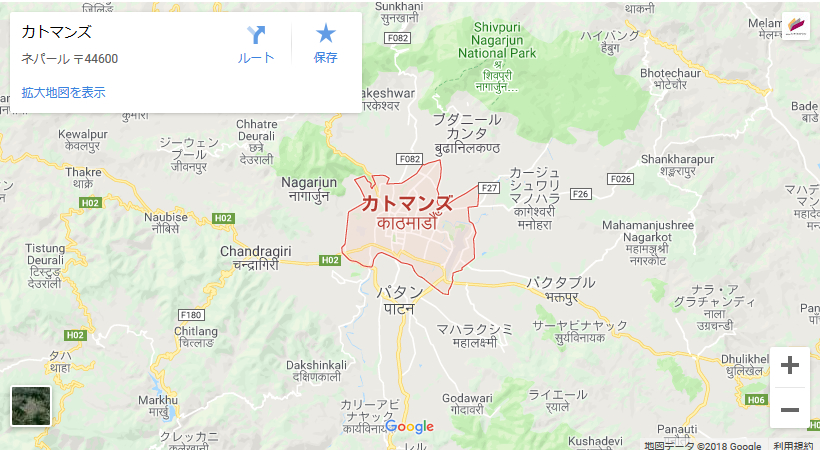
Googlemapの地図が表示されました。

Twitterの埋め込み
ツイッターのタイムラインの埋め込み方法を紹介します。
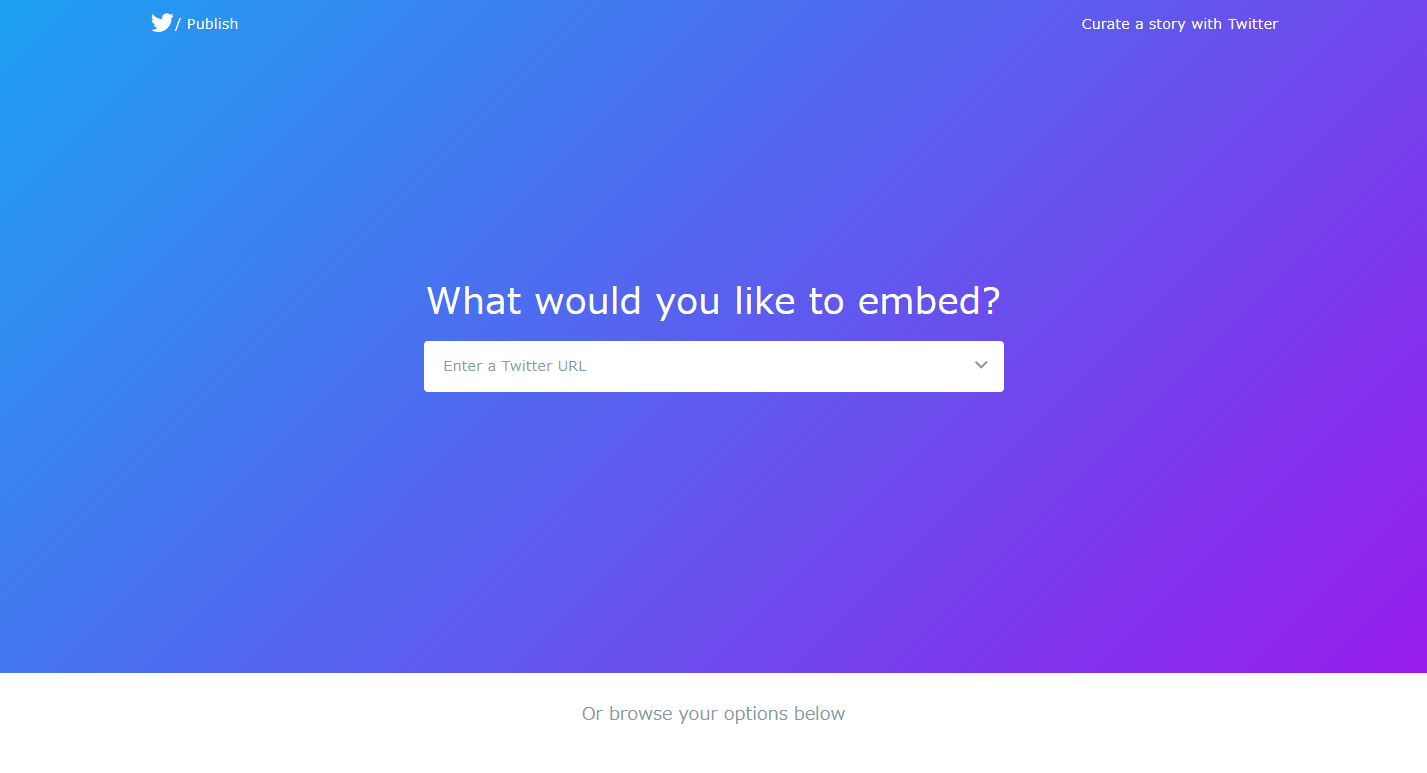
ツイッターの https://publish.twitter.com/# を開きます。

ツイッターのサイト https://twitter.com/home?lang=ja を開きます。
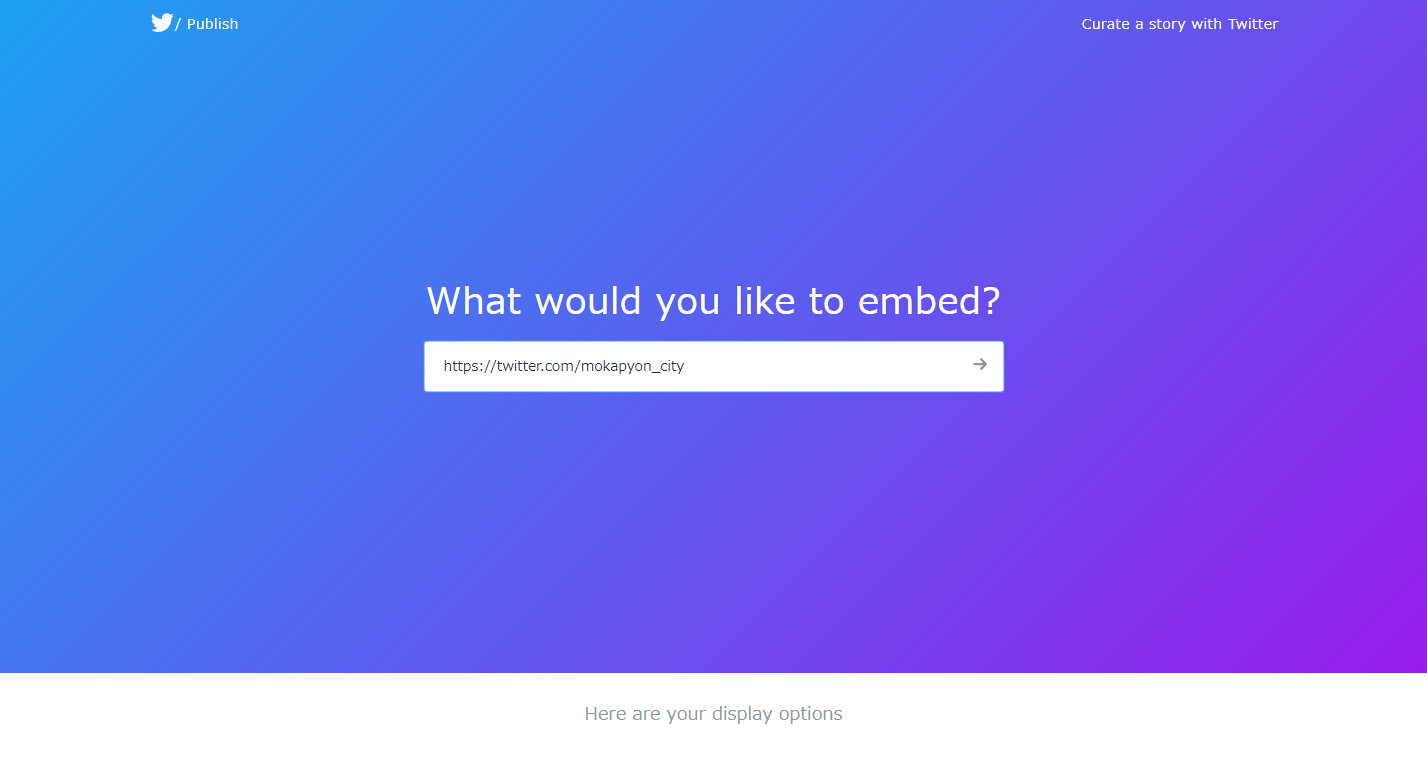
埋め込みたいツイッターのURLをコピーします。

https://publish.twitter.com/# こちらのサイトに戻り、URLを貼り付けます。

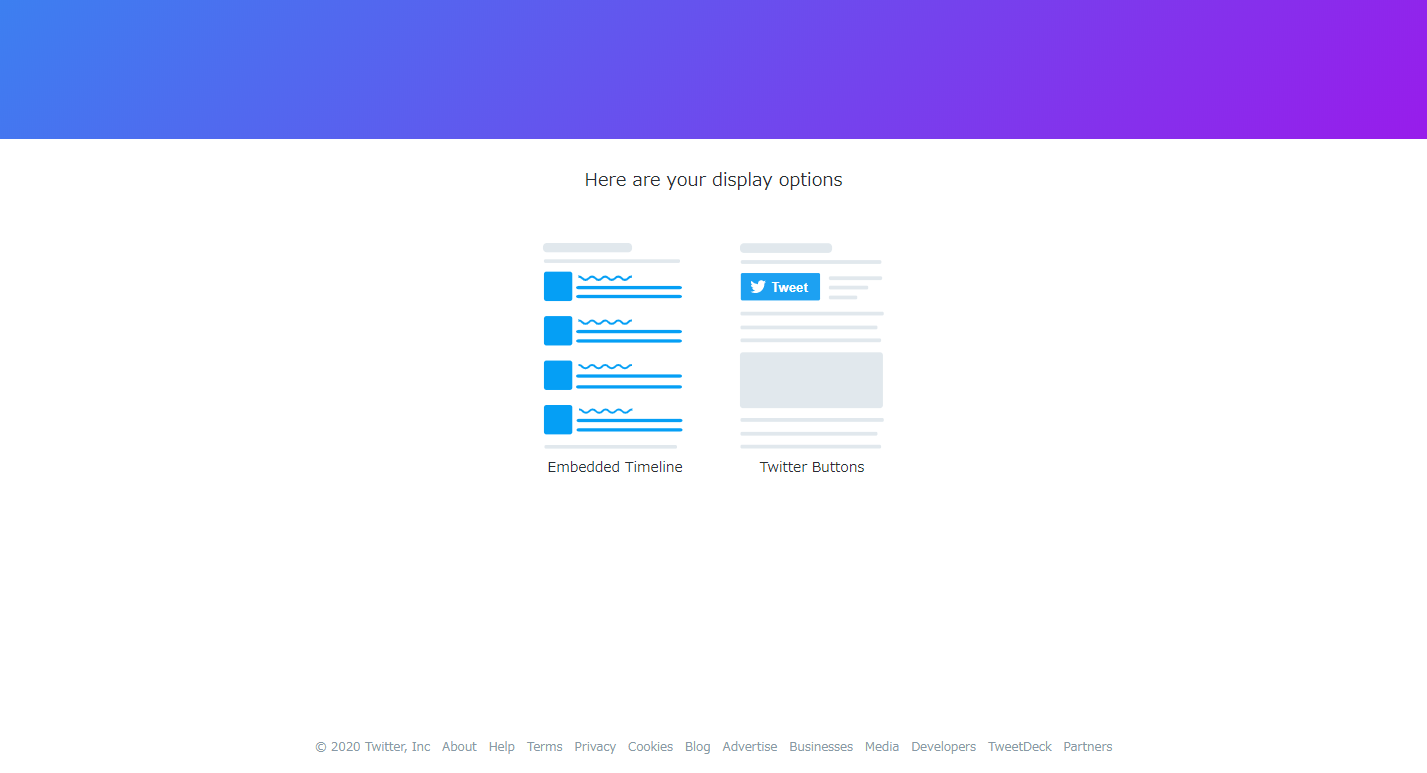
表示形式を選択します。タイムラインを選択します。

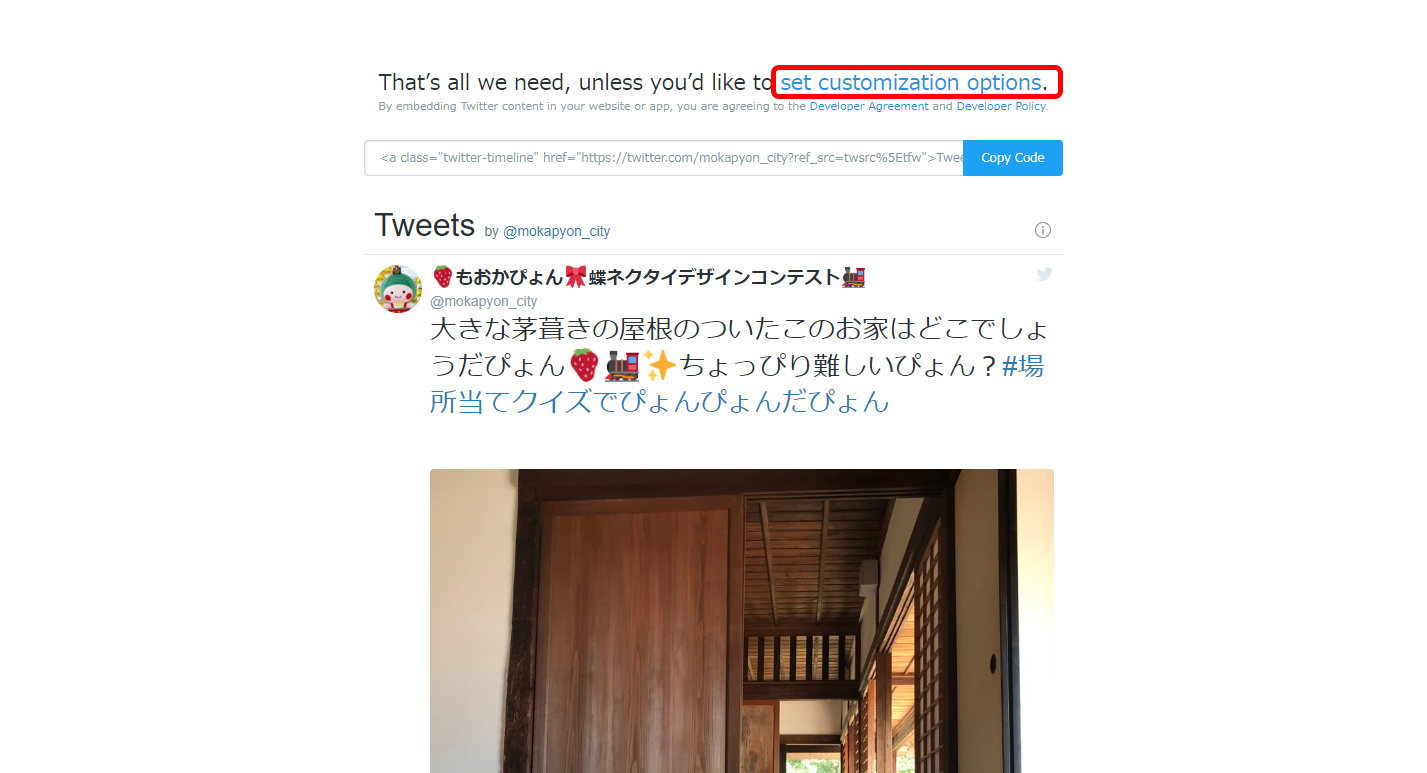
表示サンプルが表示されます。
このままだと縦に長すぎる表示になってしまいますので、「set customization options.」をクリックしオプションの設定をします。

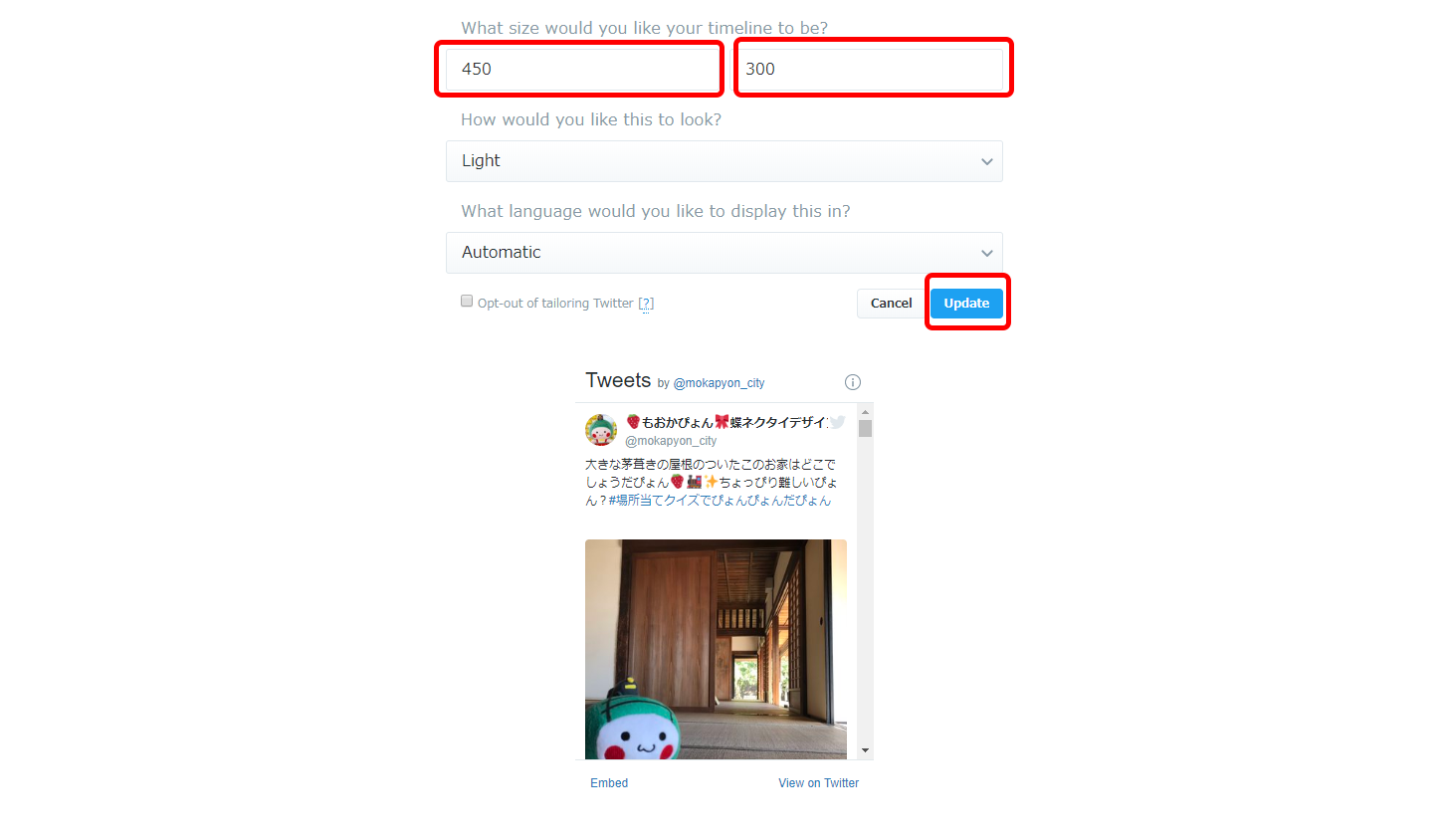
設定画面になりますので、画面の大きさを縦450px、横幅300px程度に設定します。
変更したらupdateをクリックします。

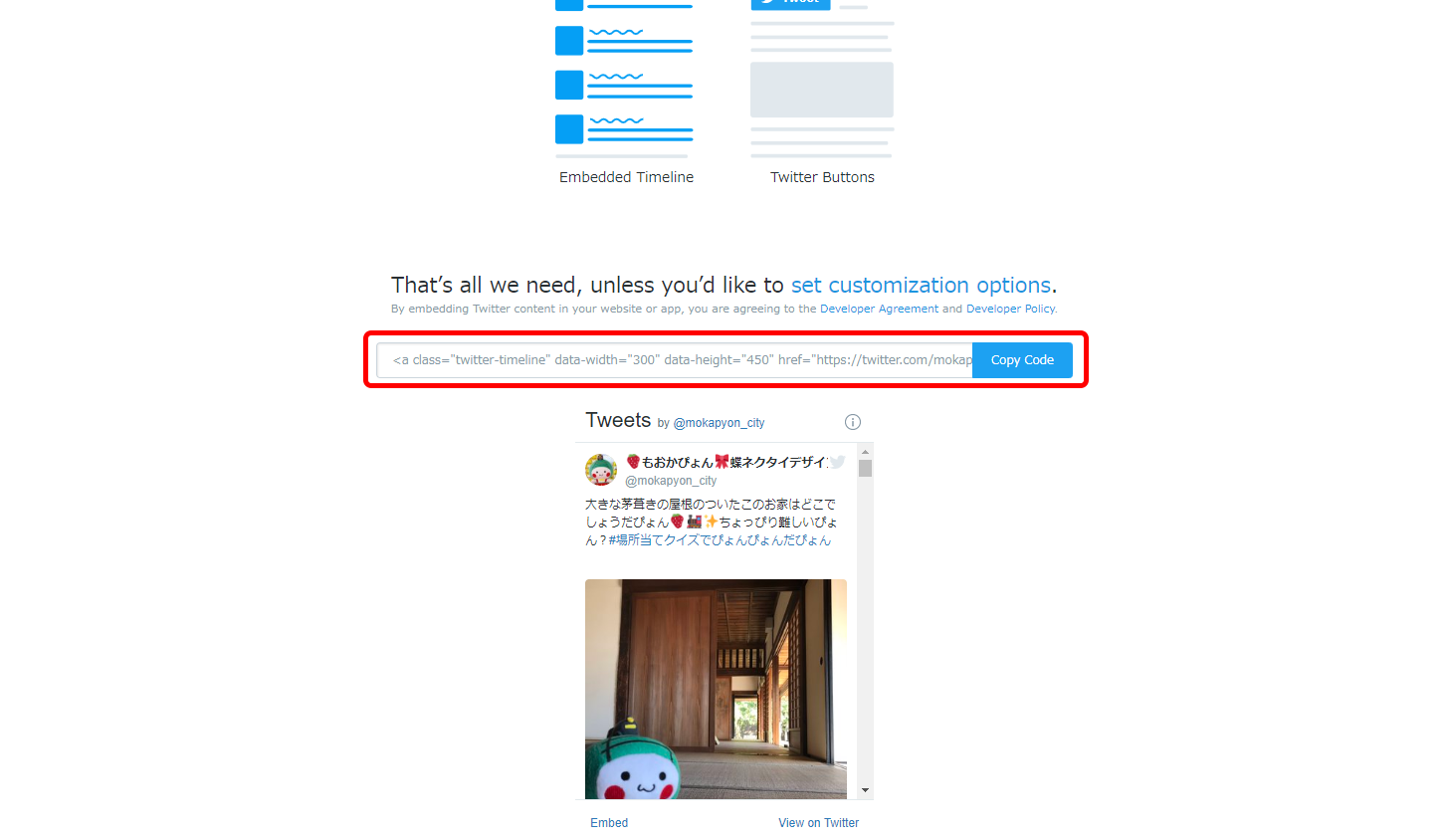
表示が変わりましたので、出来上がったタグをコピーします。

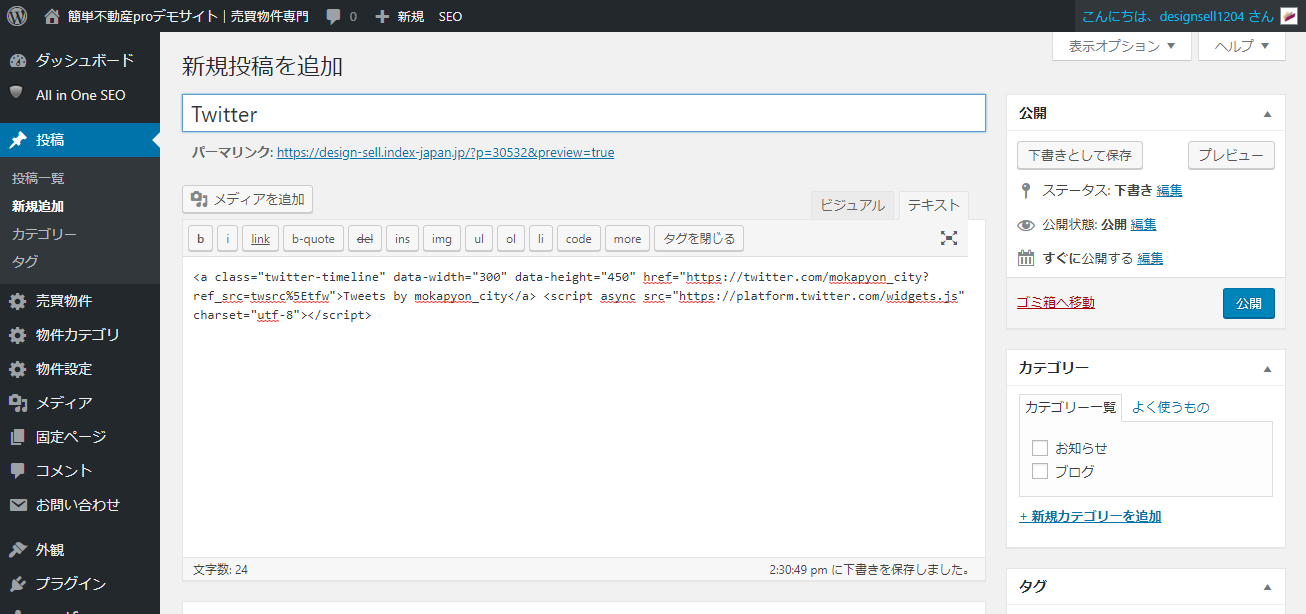
投稿の画面に戻り、投稿欄にタグをペーストし、公開または更新して完了です。

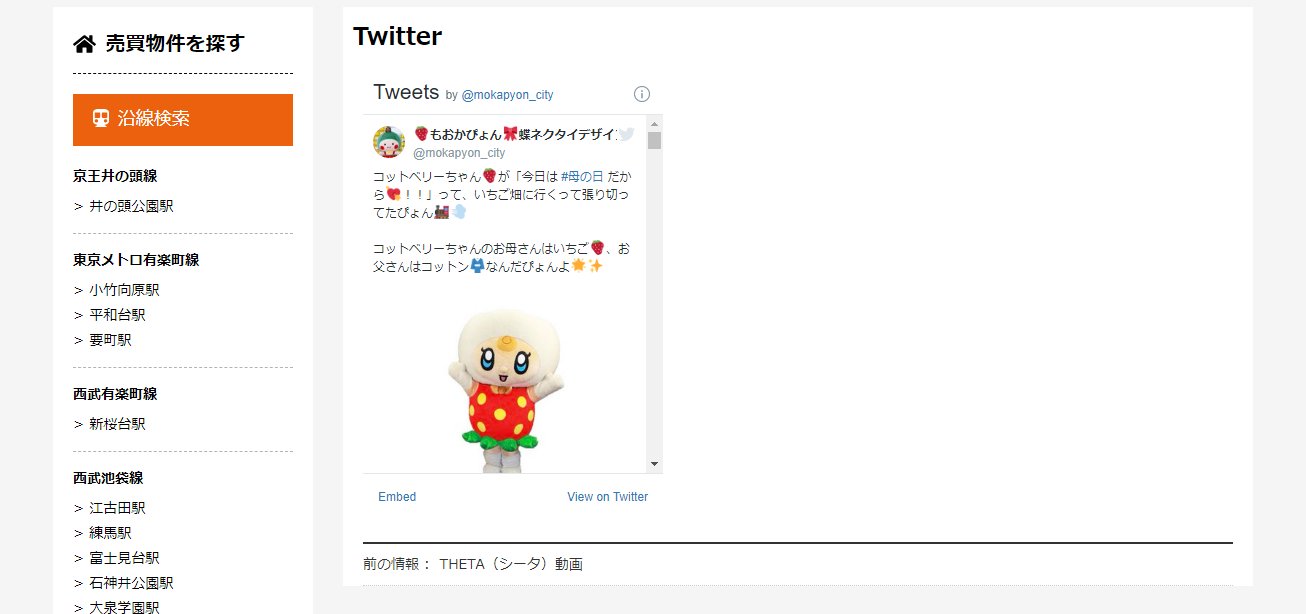
ツイッターが表示されるようになりました。

YouTube埋め込み
自分のスマホで撮影した物件動画があればYoutubeにアップして、投稿に埋め込みましょう。
物件の隅々まで紹介することができ、ユーザーに高い興味を持ってもらえます。

埋め込み方法
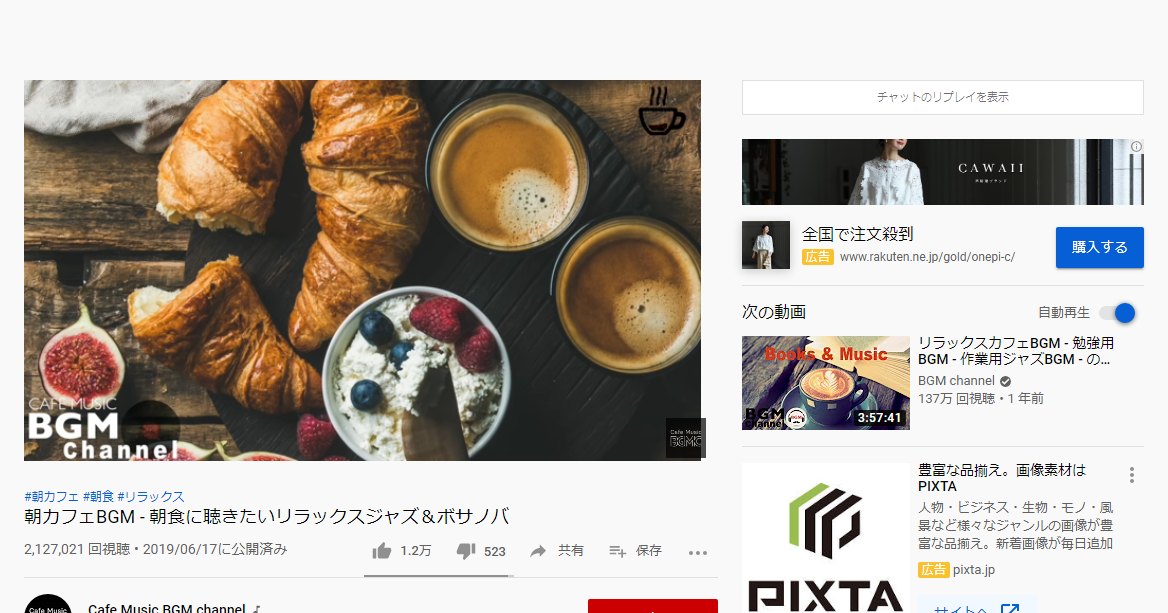
Youtubeの画面で共有をクリックします。

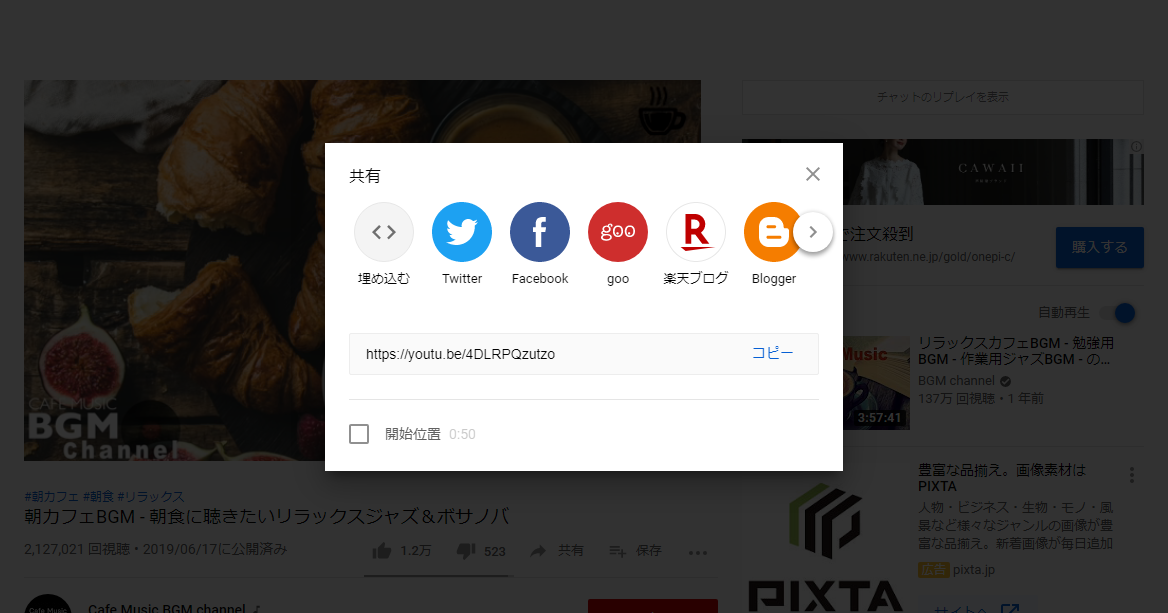
このような画面が表示されます。「埋め込む」をクリックします。

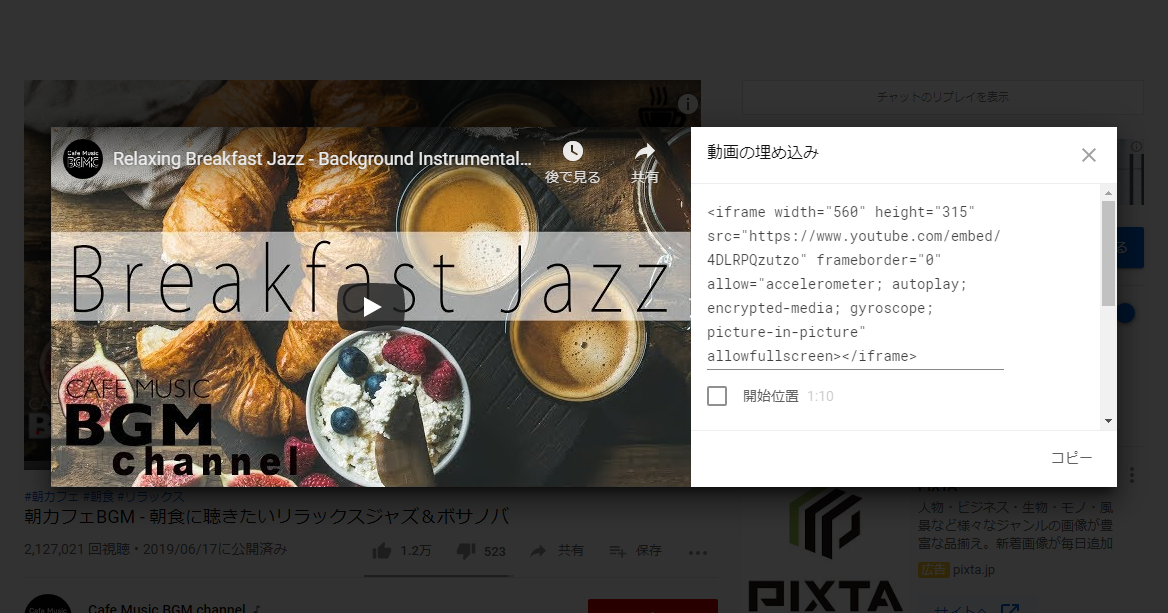
タグが表示されます。

「コピー」をクリックすると選択され、コピーされます。

投稿画面に戻って、投稿にタグを埋め込み、公開または更新をクリックします。

Youtubeを埋め込みできました。

Instagramの埋め込み
インスタグラムを埋め込むと、撮影した画像をどんどん公開でき、Instagramユーザーからのブログ記事へのアクセスが増えることが期待できます。

埋め込み方法
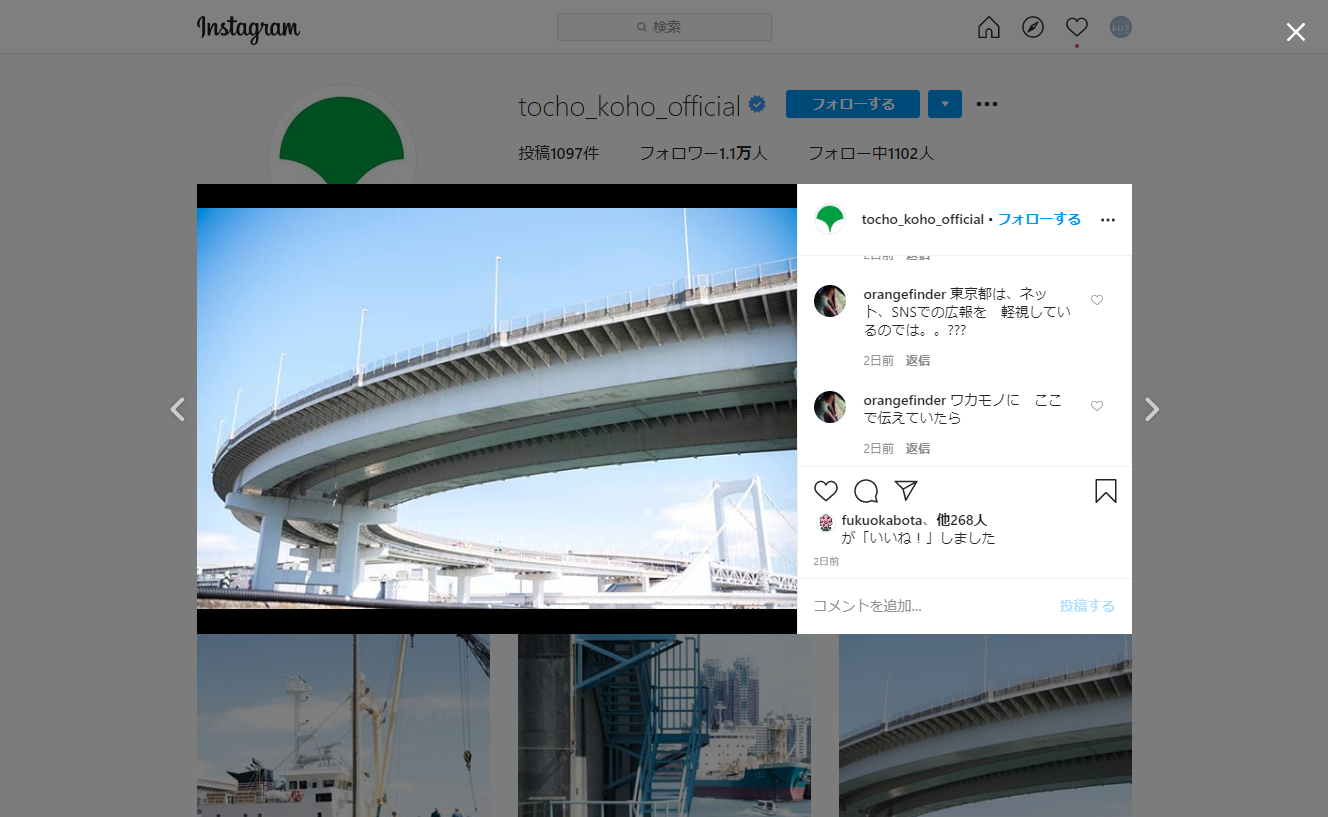
Instagramの画面を開きます。
※スマホアプリ版では埋め込みコードの取得できません。PCかスマホのブラウザでコード取得してください。

埋め込みたい投稿を選びます。

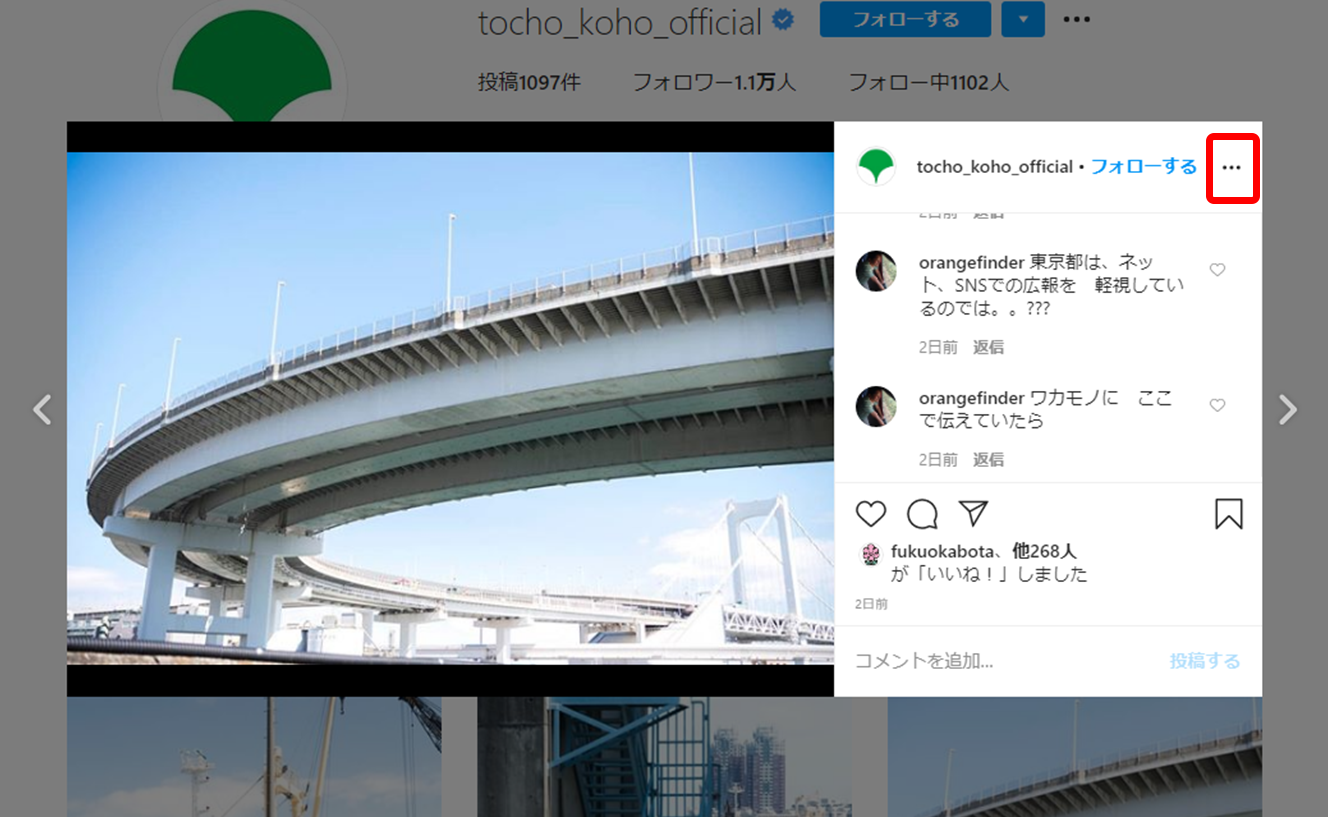
投稿の右上のアイコン「・・・」部分をクリックします。

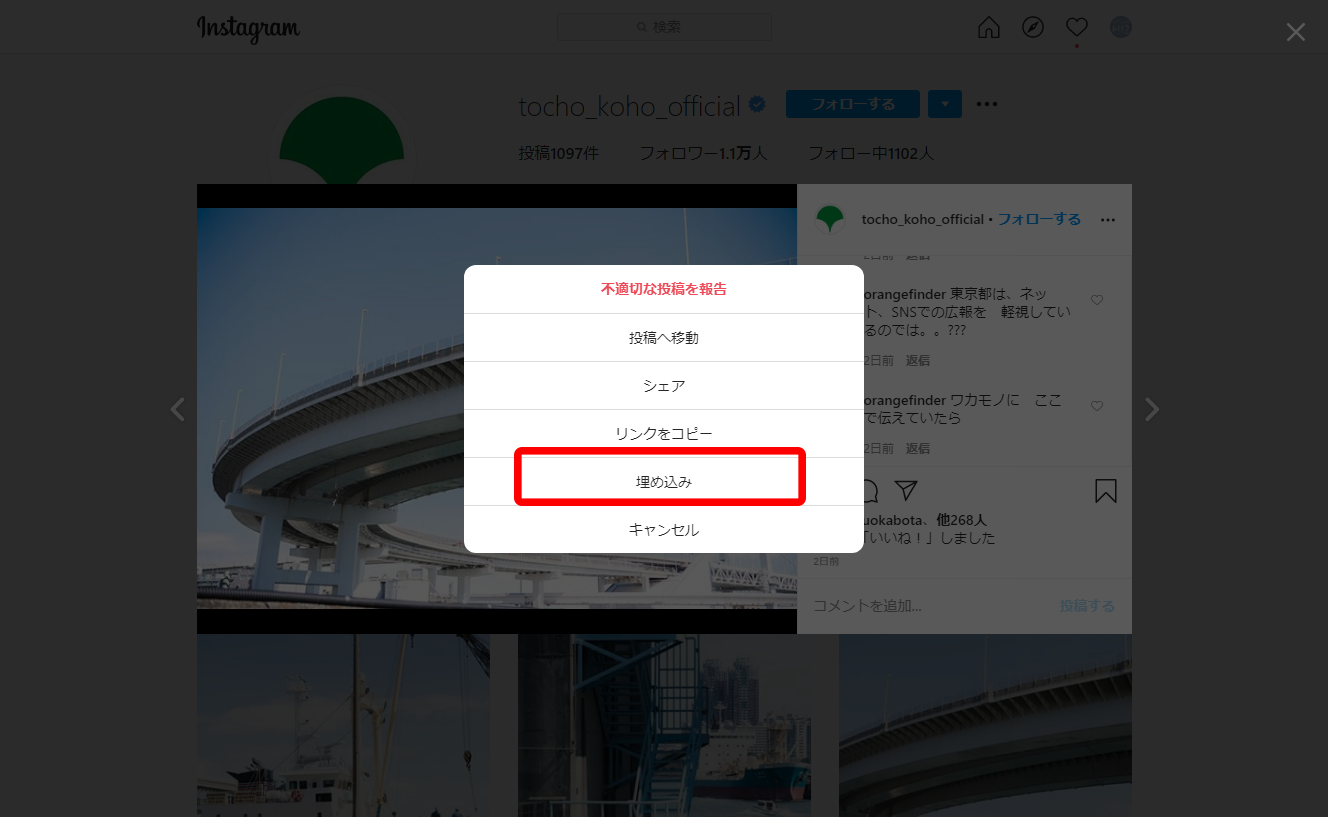
埋め込みを選択します。

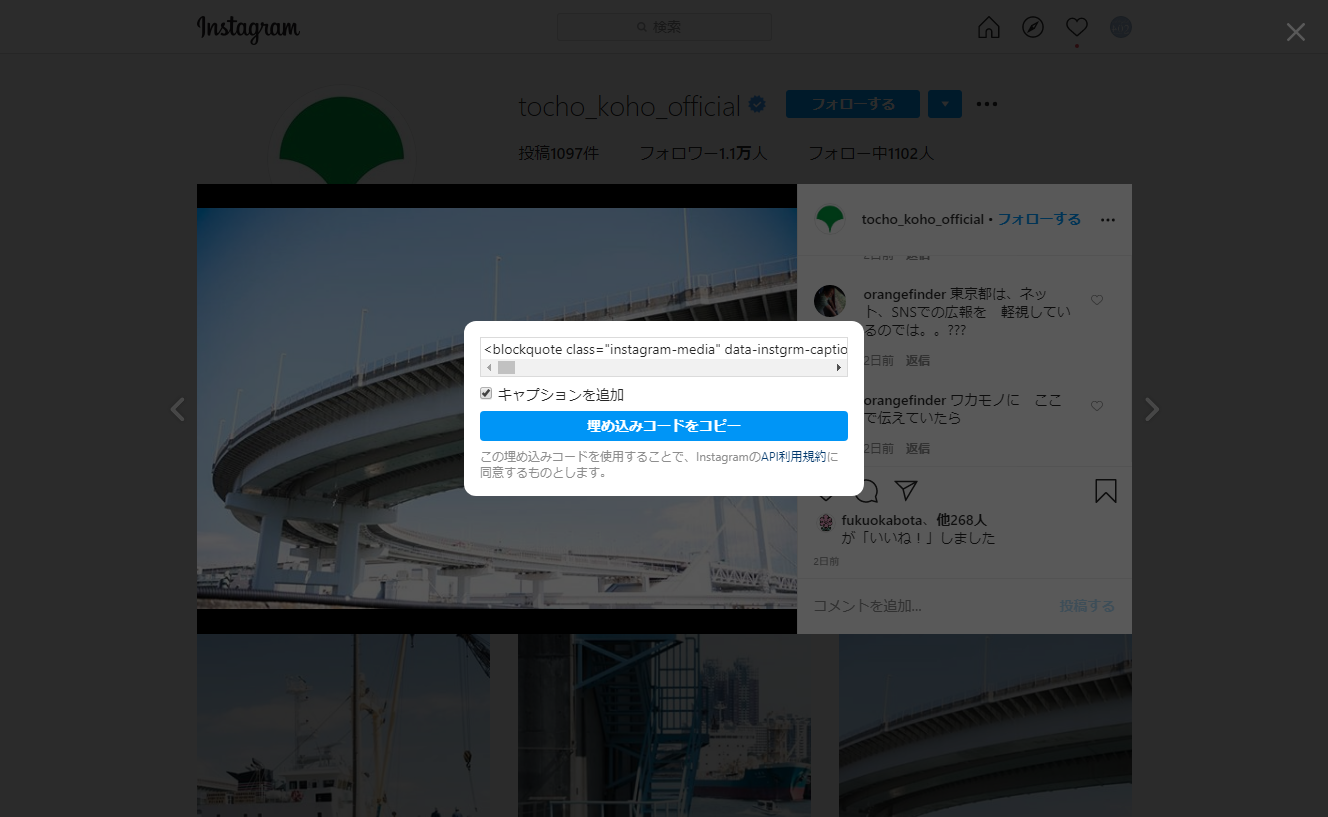
コードが表示されますので、「埋め込みコードをコピー」をクリックしてコピーをします。

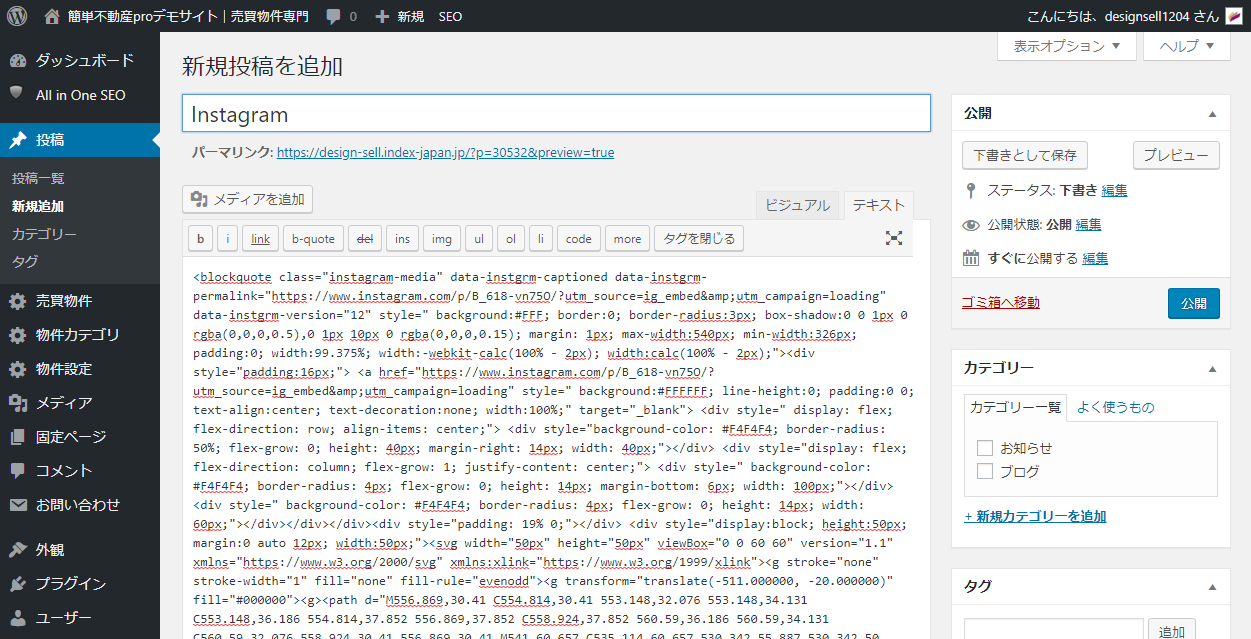
投稿画面に戻って投稿画面にコードをペーストし、公開または更新をクリックします。

Instagramが表示されました。


 お気に入り
お気に入り